• ウェブサイトのページレイアウトを設定します。
※左メニュー|右メニューの表示・非表示について本ページ下部にてご説明しています。ご確認ください。
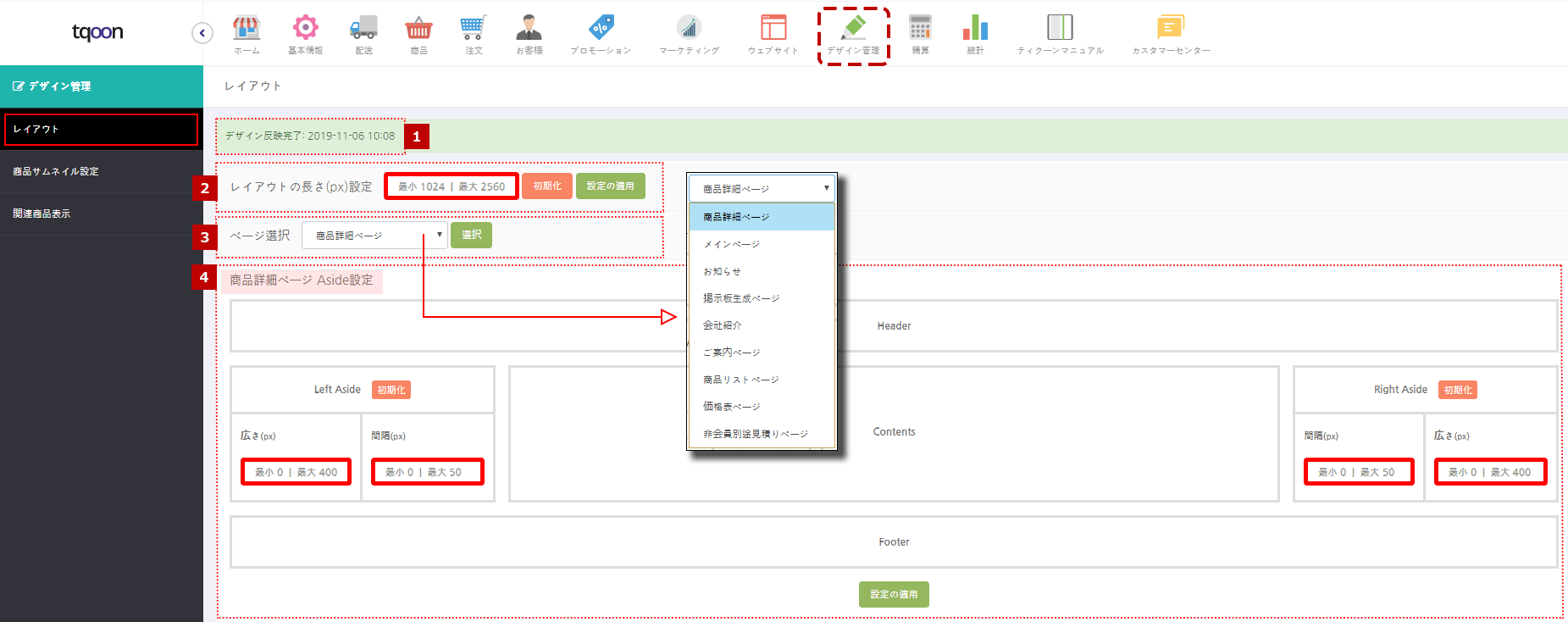
1. レイアウトの設定
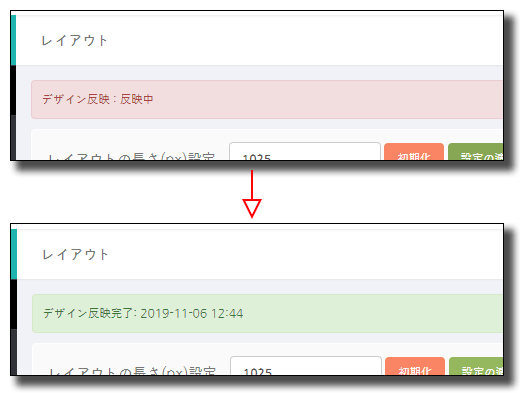
① 設定したレイアウトがサイトへ適用された状態を表示します。(下記イメージ参照)
※[赤色] → サイトへ [反映中] の状態
※[緑色] → サイトへ [反映完了] になった状態
② レイアウトの横サイズ(px)設定 *サイト全体のレイアウト設定です。 *最小 1024|最大 2560
– [初期化] ボタンをクリックすると、基本値 1024 となります。
– [設定適用] ボタンをクリックするとサイトへ反映されます。
→ クリック後「保存完了」アラートが表示され、「確認」ボタンを押すとサイトへ適用されます。
* 「適用中」から「適用完了」まで所要時間は約5分前後です。
③ ページ選択 *選択ボックスでページを設定後、右の [選択] ボタンをクリックします。
* [選択] ボックスをクリックすると④エリアに選択したページ名称が変更になり、サイトへ反映されます。
※ページ選択ボックス(例)
– 商品詳細:商品詳細ページ
– メイン:サイトメインページ
– お知らせ:顧客への公示ページ
– 掲示板作成ページ:管理者が新たに作成するページ
– 会社紹介:会社紹介などaboutコンテンツに該当するページ
– 案内ページ:配送・決済方法案内などsupportコンテンツに該当するページ
– 商品リストページ:商品陳列ページ
– 価格表ページ:※現在はサービスを提供していません。
– 非会員見積ページ:非会員見積問い合わせページ
④ Aside 設定
・ウェブサイトの両サイドエリアの設定です。
・Header(上段)と Footer(下段)は固定です。
・[初期化] ボタンをクリックすると、基本値の 0 となります。
[Left Aside]
・幅(px):最小 0|最大 400
・間隔(px):最小 0|最大 50
[Right Aside]
・幅(px) : 最小 0|最大400
・間隔(px) : 最小 0|最大 50
画面下の [設定適用] ボタンを押すと、サイトへ適用されます。
→ ボタンクリックすると「保存完了」アラートが表示され、「確認」ボタンをクリックすると「適用中」の状態になります。
※「適用中」から「適用完了」まで所要時間は約5分前後を想定しています。
▶「左メニュー」「右メニュー」「メインエリア」の表示優先順位、およびコンテンツ内容について
・コンテンツの格納場所(コンテンツコード)
各コンテンツはCMS形式にて内容が格納され、表示されます。各該当するコンテンツコードは以下の通りです。
– 左メニュー → AsideLeftCommon
– 右メニュー → AsideRightCommon
– メインエリア(メインページ) → Main
・表示の優先順位
全てを表示する設定にて公開した場合の優先順位は Main、Left Aside、Right Aside 順となります。
【ご注意】「Right Asideのみに広さを設定する」とALeftsideのコンテンツ内容が右メニューに表示されます。
したがって「両メニューの表示|左だけ表示|両方の表示しない」の3レイアウトをご選択いただけると
安定したメニューの表示・管理が可能です。
コンテンツコードのため、
「AsideLeftCommon = Aside left」「AsideRightCommon = Aside right」と認識してしまう恐れがございますが、
AsideLeftCommon は動作上 AsideFirstCommon、
AsideRightCommon は動作上 AsideSecondCommon とご認識いただきたく存じます。
・「右メニューのみ表示」をご希望の場合
「AsideLeftCommon」にコンテンツを格納し、デザイン管理にて「Left Asideは”0”とし、Right Asideにのみ数値を入力」することで実装可能です。
ご参考くださいませ。