・サイトのサムネイル画像の比率を設定できます。
・サイトのサムネイルの表示する個数を設定できます。
1. 商品のサムネイルを設定する
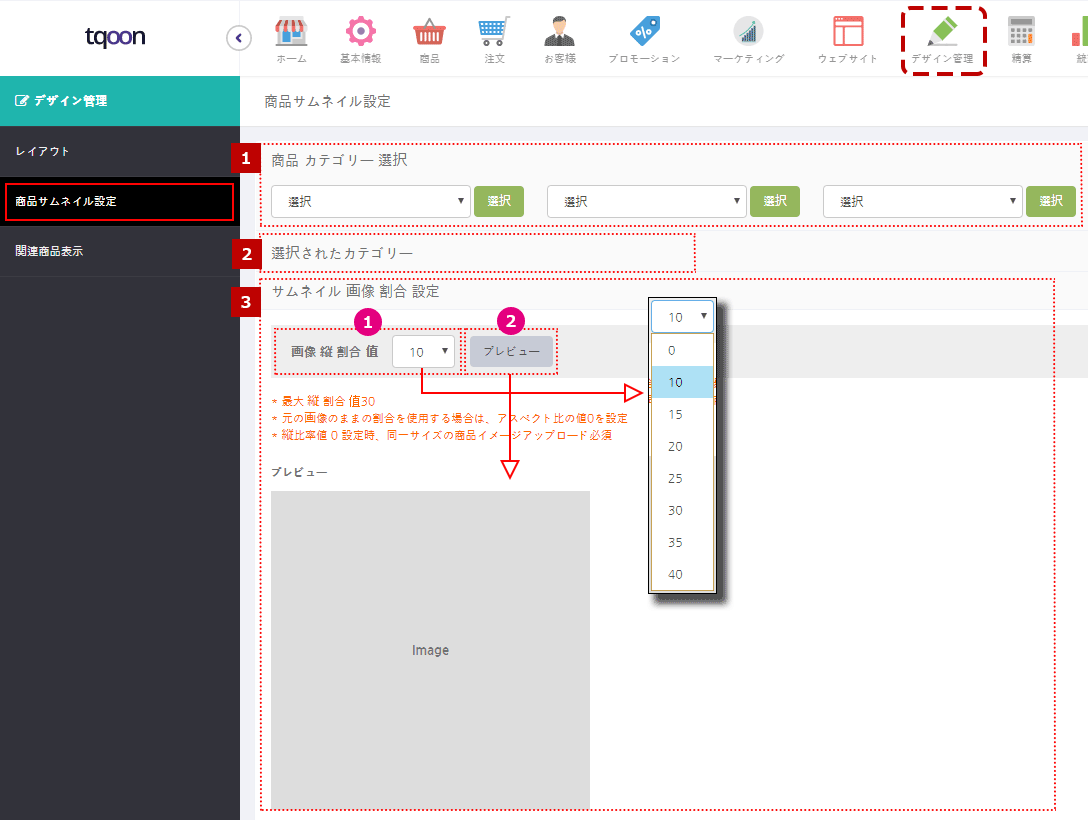
[1] 商品カテゴリーを選択
* チェックボックスの左から商品カテゴリーの(大)(中)(小)に該当します。
* サムネイルを設定のサイトカテゴリーを選択した後、右側のチェックボックスをクリックします。
→ カテゴリーの選択後、必ず「選択」ボタンをクリックしてください。クリックしなければ選択されません。
→ 例えば、カテゴリー(中)の商品ページのサムネイルを設定したい場合、まずカテゴリー(大)を指定し、右側の「選択」ボタンをクリック後、カテゴリー(中)を選択してください。
[2] 選択したカテゴリー
– [1]で選択したカテゴリー名が表示されます。(上記画像参照)
[3] サムネイル画像比率の設定
① 画像比率:0 / 10 / 20 / 30 → 原本画像をそのまま使用したい場合はチェックボックスの「0」を選択します。
② プレビュー:設定された比率に基づいてプレビューがページ下部に表示されます。
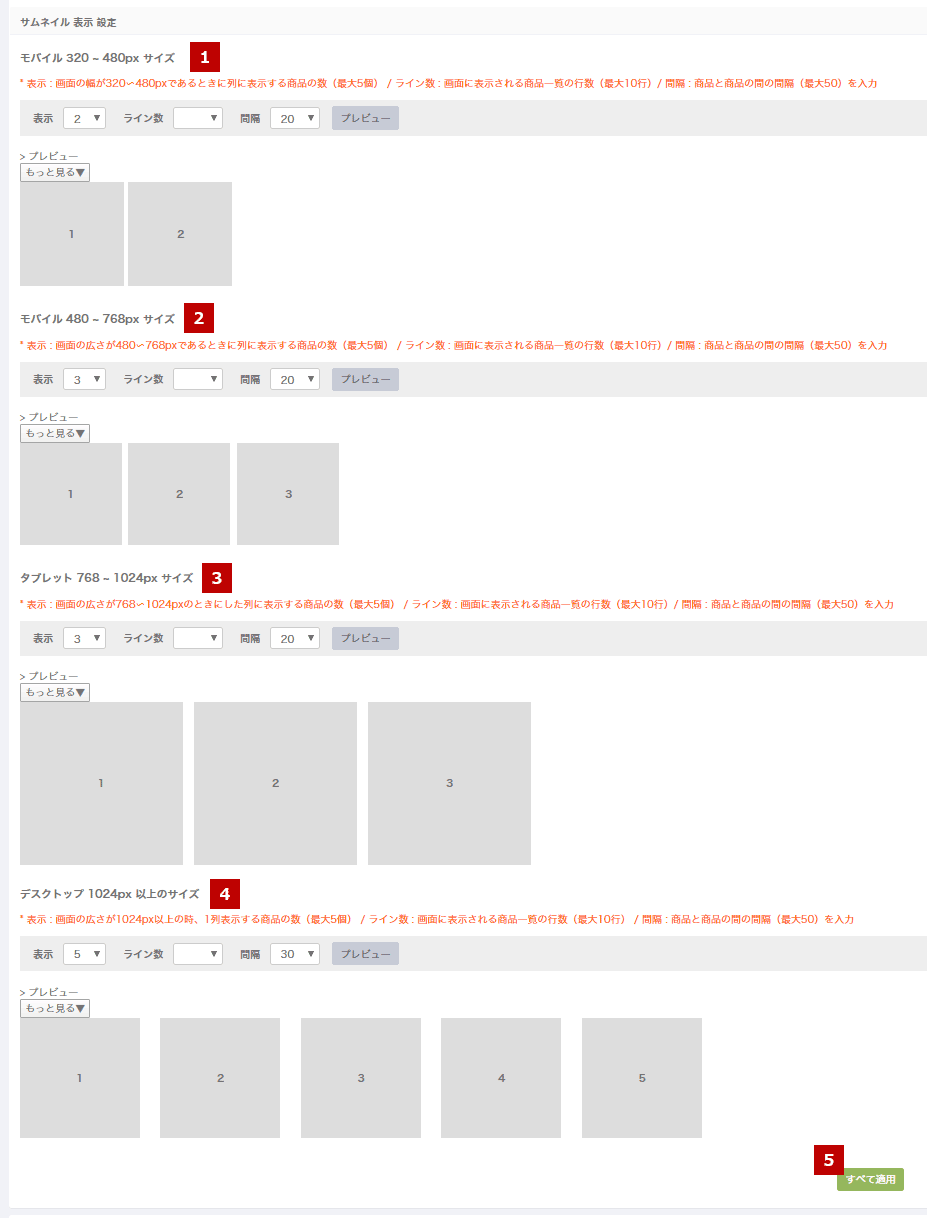
[4] サムネイル表示設定 (下記イメージ参照)
* モバイル / タブレット / デスクトップ の媒体毎にサムネイルを設定できます。
* サムネイル表示個数とスペースをそれぞれ選んでください。
- 表示:一行に表示する個数(1~最大5個まで)
- ライン数:商品サムネイルを表示する行数(1~最大10行まで)
- 間隔:商品サムネイル間の間隔(5 / 10 / 15 / 20 / 25 / 30 / 35 / 40 / 45 / 50)
※「プレビュー」ボタンをクリックすると、「もっと見る」ボタンが選択できます。クリックすると、陳列レイアウトの確認が可能です。
※各画面幅のブレイクポイント / 機器の想定
- ① モバイル(小)|320~480px(デフォルト 2 / ライン数 10 / 間隔 20%)
- ② モバイル|480~768px(デフォルト 3 / ライン数 7 / 間隔 20%)
- ③ タブレット|768~1024px(デフォルト 4 / ライン数 5 / 間隔 20%)
- ④ デスクトップサイズ|1024px~(デフォルト 5 / ライン数 4 / 間隔 30%)
- ⑤ 適用:設定した条件でサムネイルを表示するには、⑤「すべて適用」ボタンを押してください。