▶コツをつかもう!ティクーン・プラットフォームで制作するウェブコンテンツ
メインページ、商品詳細ページ、オプションコンテンツや新規ページなど、ティクーン・プラットフォームのCMS形式で管理するエリアでは、HTML/CSSを使ったコーディングでコンテンツを作成することを推奨しています。
「エディター機能」を使って、普通のテキストエディターのように編集することも可能ですが、細かいレイアウトの実現やメンテナンス性を考慮すると、やはり「HTML/CSS」の仕様を強くお勧めします。
本ページでは、今まで「ティクーン・プラットフォーム内CMS」でコンテンツを制作してきた筆者がコンテンツ制作のコツ・Tipをご紹介します。ウェブ制作担当者様、フロントエンド担当者様はコンテンツ制作前に、是非ご一読くださいませ。
※以降、本ページのコンテンツはHTML/CSS およびCMSについての基本知識が有る方を想定して制作しています。ご了承ください。
ページやコンテンツ制作は様々な部分に渡りますが「サイト管理>コンテンツ(上図)」や、商品登録ページの商品コンテンツCMS部分などがメインとなります。
▶”コツ・Tip” 目次
- ▶バックアップを取る
A, 各コンテンツコードごとにソースを保管しておく
B, イメージはアップロード専用のコンテンツコードを作成してアップロードする - ▶CSSは「各コンテンツごとに」該当するコンテンツの上部に”style”タグで記述
A, サイト全体に適用したいスタイルは”HeaderLogo”コンテンツにまとめて記述
B, 各コンテンツは HTMLとCSSをセットで記述 - ▶デフォルトで使用できるJavascriptライブラリ
A, jquery
B, Slick - ▶他のライブラリをlinkタグで読み込みたい場合
A, サイト全体に共有したい場合
B, 該当するページだけに読み込みたい場合 - ▶「サイト管理>コンテンツ管理」ページを使うコツ
A, セレクトボックスで該当するコンテンツコードをタイプして素早く探す
B, “タイプ”セレクトボックスでコンテンツを絞って探す - ▶ティクーンで使える!デフォルトで使える「ティクーン専用コード」
A, simpleTabs(シンプルタブ)
B, 登録した商品に価格表が設定されている場合、その価格表を table で呼び出す - ▶ブラウザをうまく使おう
▶バックアップを取る
制作・編集作業をするにあたり、ソースのバックアップを取るようにしましょう。
A, 各コンテンツコードごとにソースを保管しておく
一部メニューでは、ソースのバックアップが「変更履歴」として残り復元が可能ですが、履歴に制限があるため別途バックアップを保管することが望ましいです。各コンテンツコードに分けて「テキストファイルで保管する」「ソースファイルをGitを使ってローカル/リモートでバージョン管理」などが考えられます。
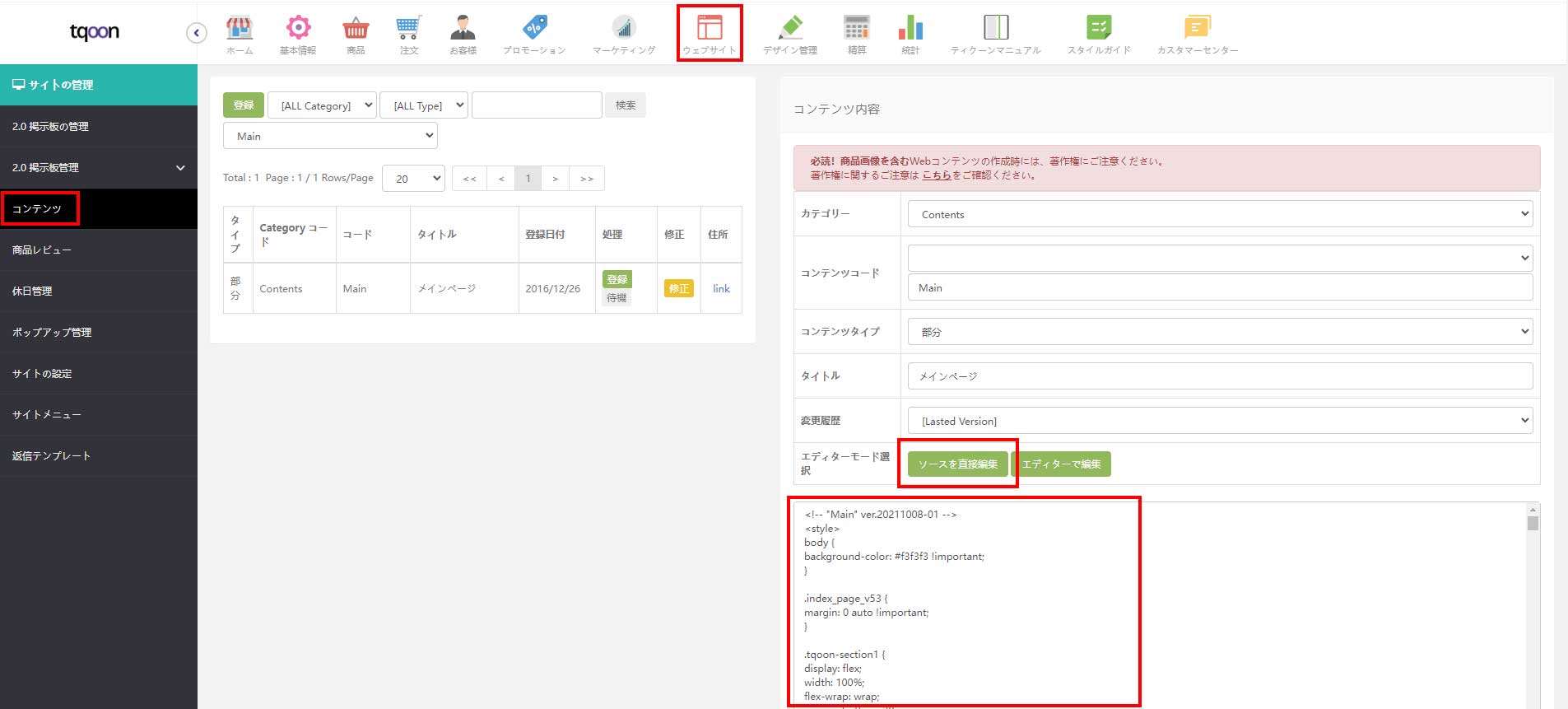
ソースは、エディタ内で「ソースを直接編集」ボタンを押してHTML表示にして、テキストを任意のファイルにコピーペーストする形になります。
イメージ例)ソースはテキストとして、任意の場所で管理するようにする。Gitなどのバージョン管理ツールの使用がお勧め。
B, イメージはアップロード専用のコンテンツコードを作成してアップロードする
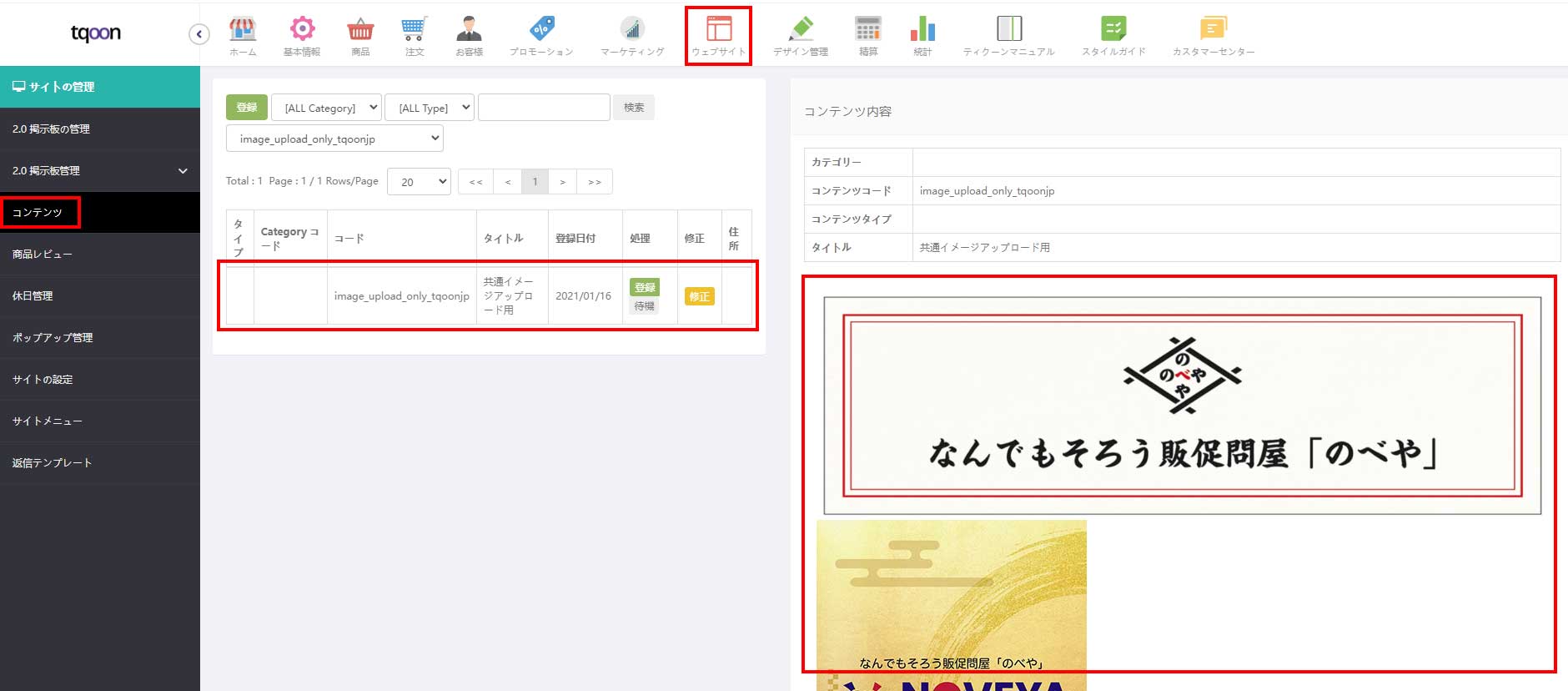
ホームページに掲載するイメージファイルは「イメージアップロード専用」のコンテンツコードを作成してそこにアップロードするようにすると、以前のイメージなども検索できるようになるため整理がしやすくお勧めです。
イメージ例)イメージアップロード専用のコンテンツコードを作成・アップロードのみ行う。
サイトに公開する必要なく、あくまで内部管理のためのコンテンツとする。
他のコンテンツにイメージを挿入したい場合は、ここからイメージのURLを取得する。
▶CSSは「各コンテンツごとに」該当するコンテンツの上部に”style”タグで記述
ティクーンプラットフォームでは、イメージファイル以外の物理ファイルのアップロードが不可となります。
従って「default.css」といったCSSファイルでの管理ではなく、コンテンツCMS内にstyleタグでHTMLと共に記述する方法を取ります。この方式は、HTMS/CSS/JS/IMG といったファイルをディレクトリに分けて管理する方法に慣れている方には多少違和感があるかと思いますが「編集・即時反映」が可能なCMSではメリットも有ります。
また、プラットフォームでデフォルトCSS設定がありますので(”commonCSS”などが該当します)、独自で記述したCSSと干渉する場合は「!important」などを使用するなど、優先順位を調整する必要があります。
A, サイト全体に適用したいスタイルは “HeaderLogo” コンテンツにまとめて記述
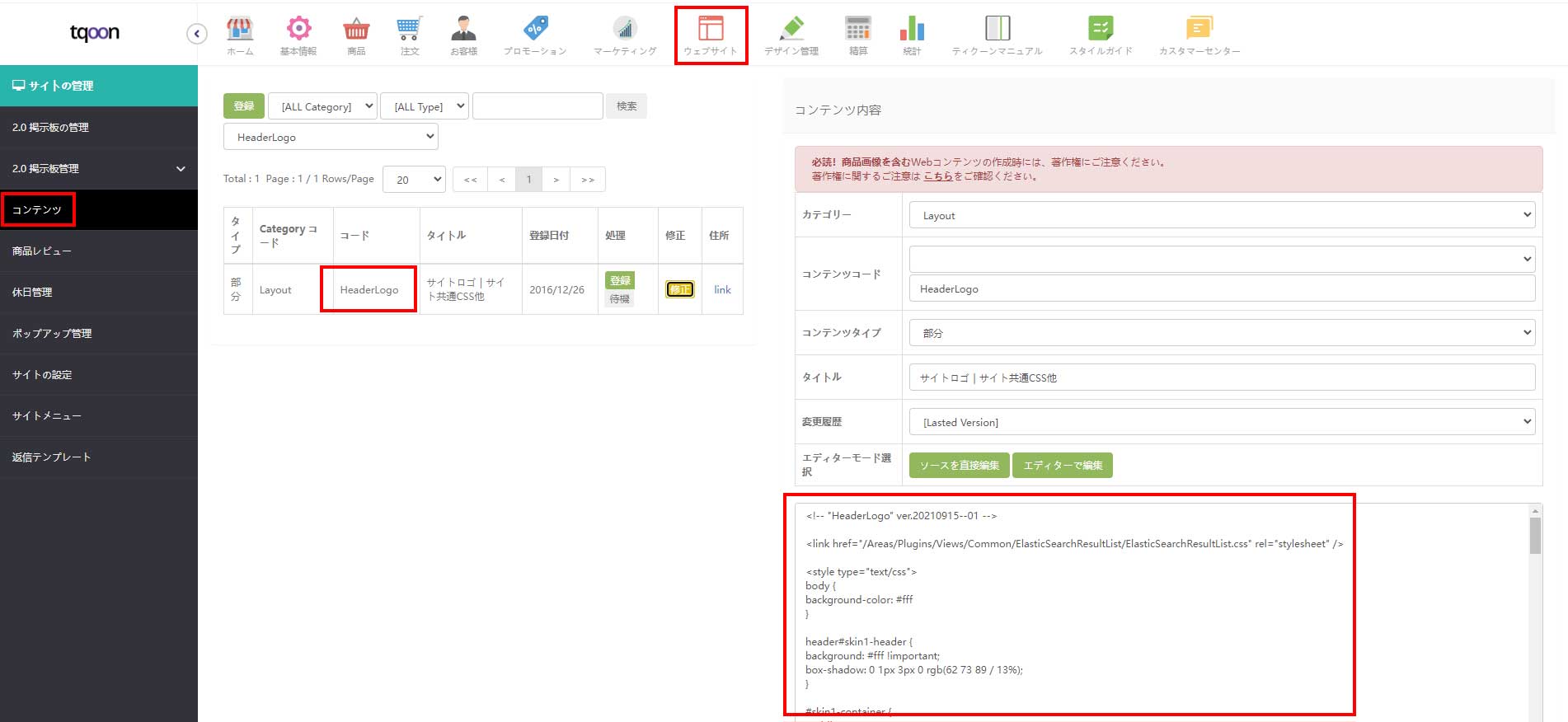
いわゆる「common」と言われるサイト全体共通のCSSは、「HeaderLogo」というコンテンツコードの上部に記述することをお勧めします。
「HeaderLogo」は、サイトのロゴマーク部分のソースが格納されるコンテンツコードで、全ページのページソース上部に展開されます。HTMLソースも比較的少量になるケースが多いため、ここで共通CSSの管理を行うことを想定しています。
イメージ例)「HeaderLogo」上部に記述したstyleタグ。全ページの上部で読み込まれる。
B, 各コンテンツは HTMLとCSSをセットで記述
例えば、メインページのコンテンツエリア内を編集するための「Main」コンテンツには、メインページで使用するCSS以外は記述しないようにします。他のコンテンツコードも同様、常にセットで記述することで管理が容易となります。
「上部にCSS、その下に該当するHTMLやJSなど」を記述するようにしましょう。
▶デフォルトで使用できるJavascriptライブラリ
プラットフォーム内では、デフォルトで「jquery」「slick」が読み込まれます。各使用方法については、該当するライブラリが配布しているマニュアルなどをご参照ください。
A, jquery
バージョンは「jquery-1.12.0.js」となります。(2021年10月現在)
※ご注意※ ソース内にバージョンの違うjqueryをlink・読み込むと、プラットフォームのシステムが正常に動作しない場合があります。デフォルト以外のjqueryライブラリの読み込みはお控えください。
B, slick
カルーセルなどで汎用性の高い「slick.js」もデフォルトで使用できます。(2021年10月現在)
【参考】公式サイト|slick – the last carousel you’ll ever need http://kenwheeler.github.io/slick/
▶他のライブラリをlinkタグで読み込みたい場合
A, サイト全体に共有したい場合
プラットフォーム既定の該当する”スクリプト”コンテンツコード内に記述することで、headerタグ内やbodyタグ内にscriptタグ、linkタグの記述が追加できます。
- 「AllPageHeader」→ headerタグ内に挿入される。GAやGTMの追加スクリプトなどにも使用。
- 「BodyTopAllPage」→ body開始タグ下段に挿入。GTMのスクリプト記述などにも使用。
- 「AllPage」→ body終了タグ上部付近に挿入される。
イメージ例)「BodyTopAllPage」にスクリプトを追加した状態。記述したソースがbody開始タグ下段付近に挿入される。
B, 該当するページだけに読み込みたい場合
この場合は、該当するページを管理するCMSコンテンツコード内上部に記述します。そうすることで、他のページには挿入されません。
▶「サイト管理>コンテンツ管理」ページを使うコツ
サイト内コンテンツの制作は、主に「管理者ページ>サイト管理>コンテンツ」で行います。各コンテンツごとにコンテンツタイプ・コンテンツコードなどを割り当て、それをホームページに表示していきます。
作業をしていると、徐々に「どのコンテンツコードがどのページ・どのエリアに表示されるか」を覚えていき、作業がスムーズにできるようになります。
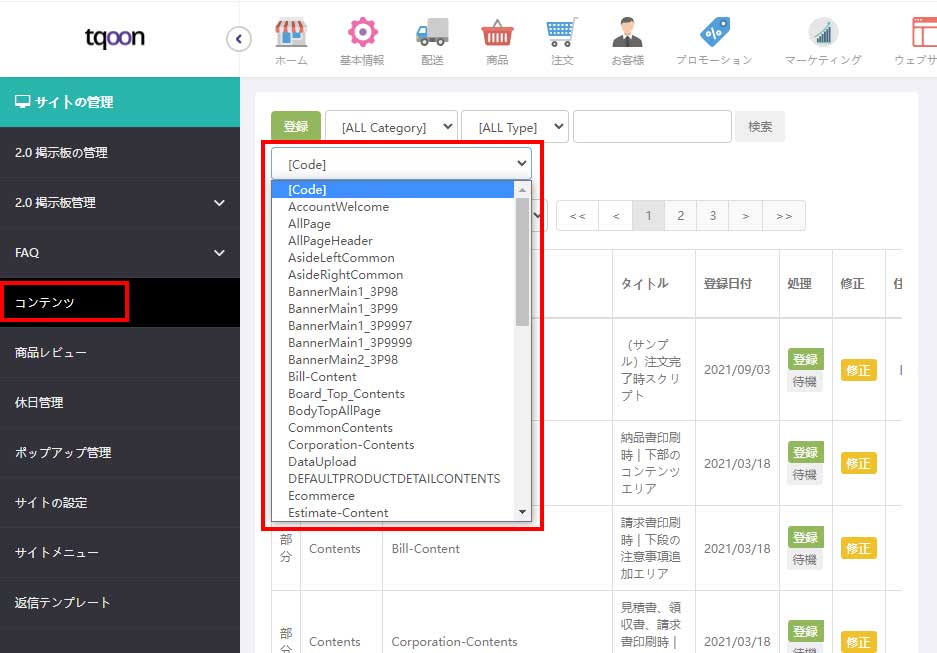
A, セレクトボックスで該当するコンテンツコードをタイプして素早く探す
コンテンツ管理ページの上部にあるセレクトボックスで、編集するコンテンツを絞って表示させることができます。
その中でも「Code(コード)」セレクトボックスをクリックした後に表示したいコンテンツコードをキーボードで打ち始めると、セレクトボックス内でインクリメントサーチが開始され、該当するコンテンツコードを選択した状態にできます。素早く選択できるので、慣れると非常に快適です。
「Code」セレクトボックスをクリックして表示して、例えば「Ma」とキーボードで打つと・・・
打ち込んだコンテンツコード「Main」がサーチされる。ここで Enter を押すと、選択・編集画面へと移ります。
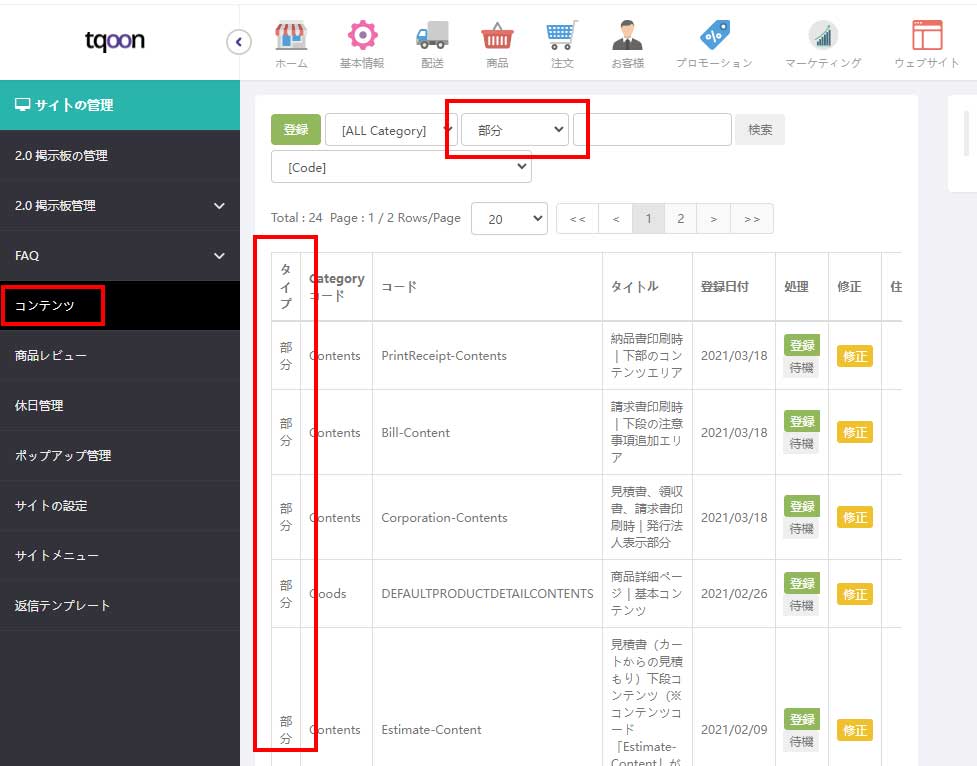
B, “タイプ”セレクトボックスでコンテンツを絞って探す
コンテンツの”タイプ”は、「ページ|部分|スクリプト|オプション」となります。
何も選択していない状態だとすべてのコンテンツコードが表示されますが、選択すると表示を絞ることができます。
イメージ例)「部分」を選択した場合、タイプが「部分」のコンテンツのみ表示される。
その他にも、1ページに表示されるコンテンツコードの数を変更する「Rows/Page」で、表示数を少なくすると視認性が高まり作業しやすくなります。いろいろ試して、自分なりのコンテンツ管理ページ使用方法を模索してみてください。
▶ティクーンで使える!デフォルトで使える「ティクーン独自スクリプトコード」
プラットフォーム内では様々なデフォルト設定が読み込まれますが、内部用に独自のスクリプト(javascriptなど)も実装されています。
その中で、コンテンツ作成に有用なものをピックアップしてご紹介したいと思います。CMS部分に挿入することでお手軽に機能を実装できます。
※2021年10月時点。アップデートにより使用できなくなる場合があります。予めご了承ください。
※レイアウト、CSS調整、PC・SP表示確認などは必ず行うようにしてください。
【参考】デフォルトクラス等のスタイルマニュアルはこちら
- ティクーン・スタイルガイド(日本語版)https://tqoon.design-jp.tqoon.com/
- ティクーン・スタイルマニュアル(日本語版)https://jpdemo02.tqoon.jp/StyleManual
A, simpleTabs(シンプルタブ)
ページ内でタブコンテンツを再現します。
例)お支払い方法案内ページ|「銀行振込決済」「カード決済」をタブ形式で表示させている。
CSSはクラスなどを割り当てて調整してください。※上記イメージはCSS調整済みです。
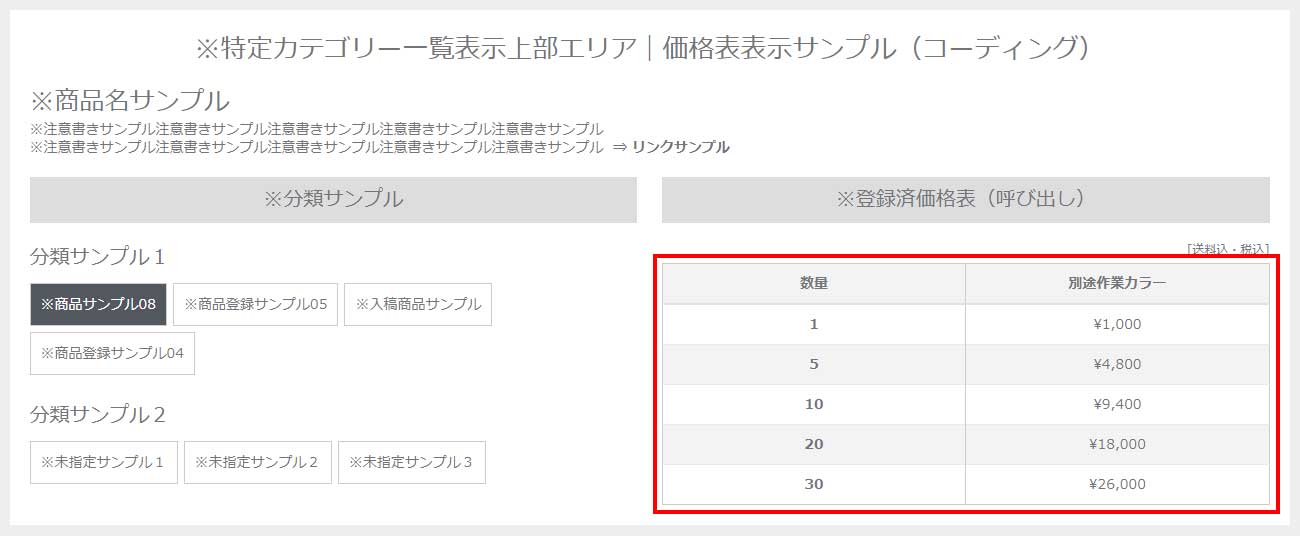
B, 登録した商品に価格表が設定されている場合、その価格表を table で呼び出す
管理者ページの機能としては存在しないものですが、直営サイト用に実装された価格表呼び出しコードはプラットフォーム内で使用可能です。

表示例)https://jpdemo02.tqoon.jp/Category/3P98#!/
※CSSで調整済み、およびタブ機能を実装して価格表が切り替えられるようにしたレイアウトサンプルです。
右側の価格表がコードで読み込まれた、該当商品に登録済みの価格表です。テストページで動作・コードを確認してみてください。
まずは既定のクラス”ng-isolate-scope active”でラップします(section / divなど)。※直属の親子関係は必要有りません。
上記の xxxxxx 部分を商品ID(6桁の数字)に置き換え、コンテンツ内に配置すると、”tq-price-table” 部分が tableタグ(およびtable構造)で展開されます。
<table id="ptxxxxxx" style="display: none;" tableid="ptxxxxxx" goodsid="xxxxxx" headertitle="数量" class="ng-isolate-scope">
.....
</table>
表示例・該当部分の HTML/CSS/Javascript ソースコードを添付しますので、CMSに貼り付け・商品コードを置き換えた後、望みのレイアウトに改変・編集してみてください。
▶ダウンロード→ tqcode-sample_price-table-content_20211012.zip
▶ブラウザをうまく使おう
管理者ページの表示は、基本的にPC画面での表示を想定しています(Chrome/Edge対応)。
ウェブ担当者の方には、少し画面が窮屈に感じる場面があるかもしれません。その際は、ブラウザの拡大縮小表示を使って表示を調整してください。
おススメは「80% or 90%」。
※今後も、ティクーンプラットフォームの役立つ Tip があったらこちらで更新していきます。
最終更新日:2021年11月12日