・サイトのメイン画面のコンテンツの設定ができます。
【必読】コンテンツ登録時、以下の内容にご注意ください。
外部サーバーに格納されている画像のアドレス、またはスクリプトのアドレスを反映するためのコードを挿入する場合は、
必ずアドレス文頭の「http(s):」を削除してください。
例)イメージの場合
(×)<img src=”http(s)://www.google…”>
(○)<img src=”//www.google…”> ※ http(s)を省略する。ただし「//」は必須
例)スクリプトの場合
(×)<script src=”http(s)://www.google…”>
(○)<script src=”//www.google…”> ※ http(s)を省略する。ただし「//」は必須
1. サイトのメインコンテンツ設定
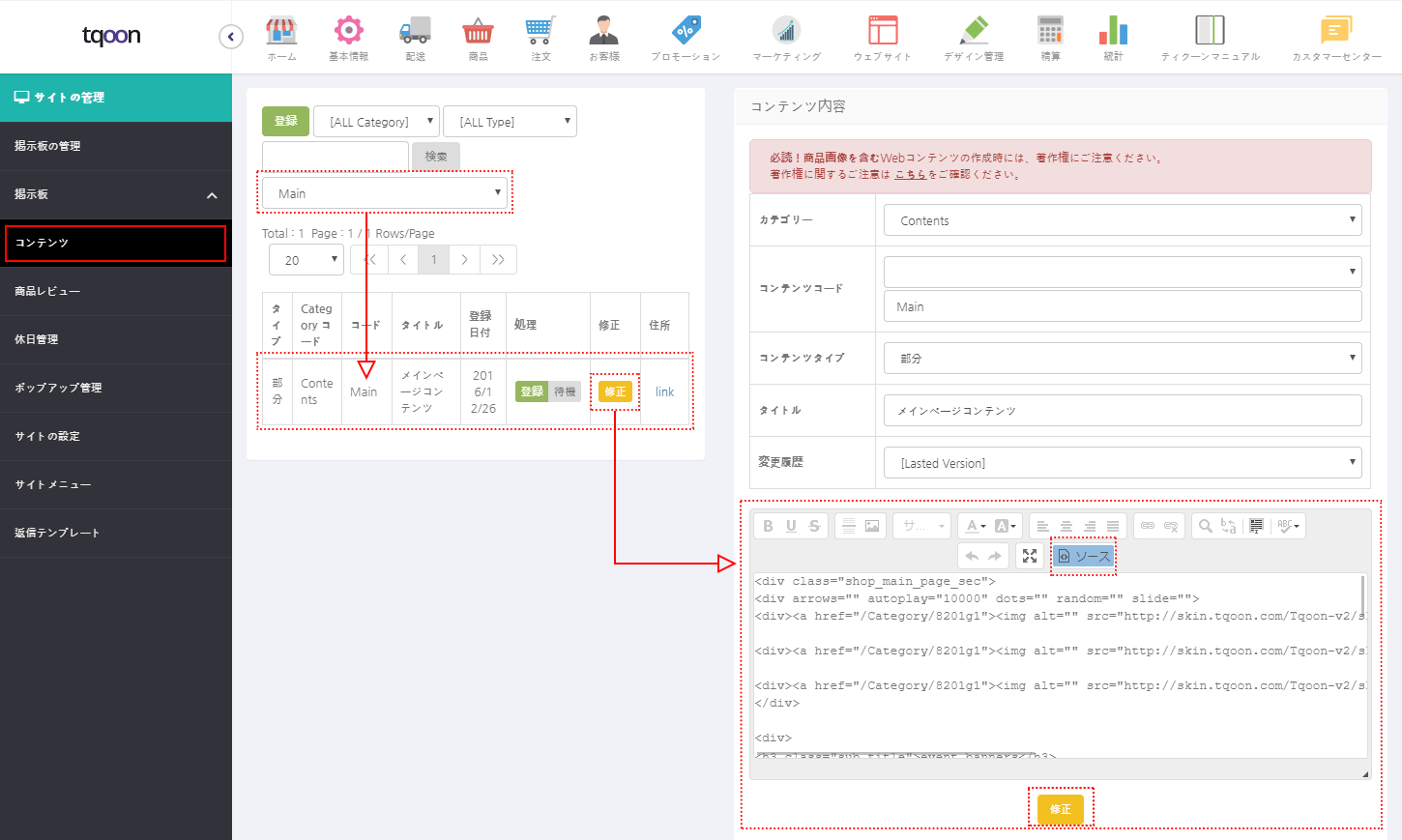
* パートナーシステム「サイトの管理」→「コンテンツ」ページ「メイン(Main)」コンテンツを検索します。
* 検索したメインコンテンツの「修正」ボタンをクリックすると、画面右側に修正ページが表示されます。
* 修正ページで「ソース」ボタンをクリックすると提供されたhtmlソースが表示されます。
* 管理者が修正したいサイトのメインページ、各要素に該当するhtmlソースを変更します。
[参考] 提供されたメインコンテンツhtmlソース
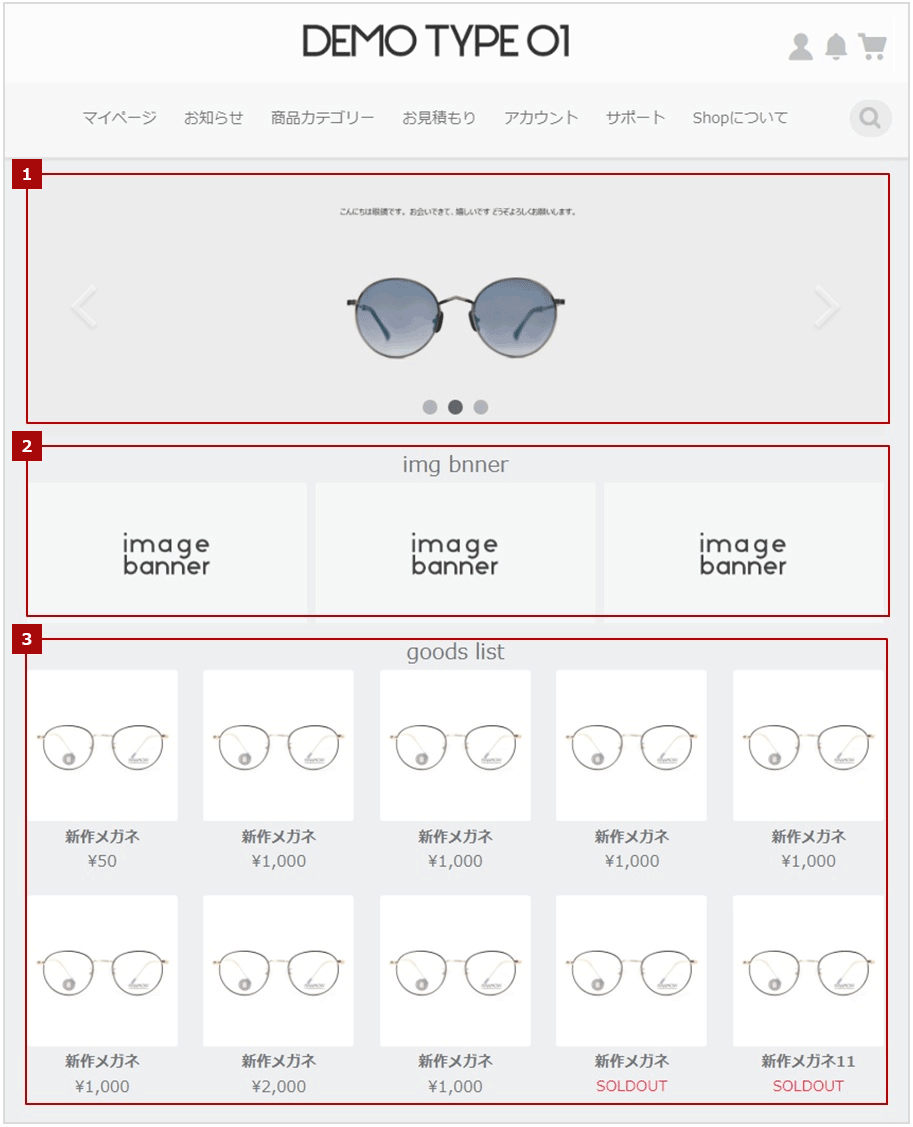
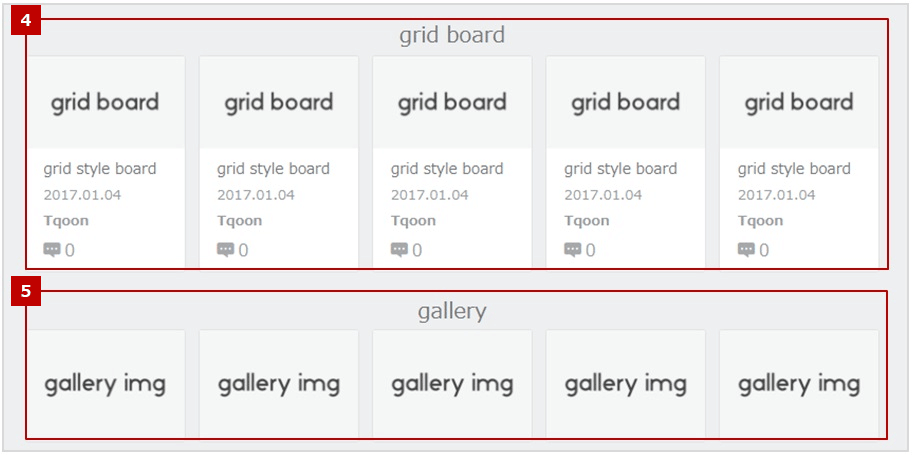
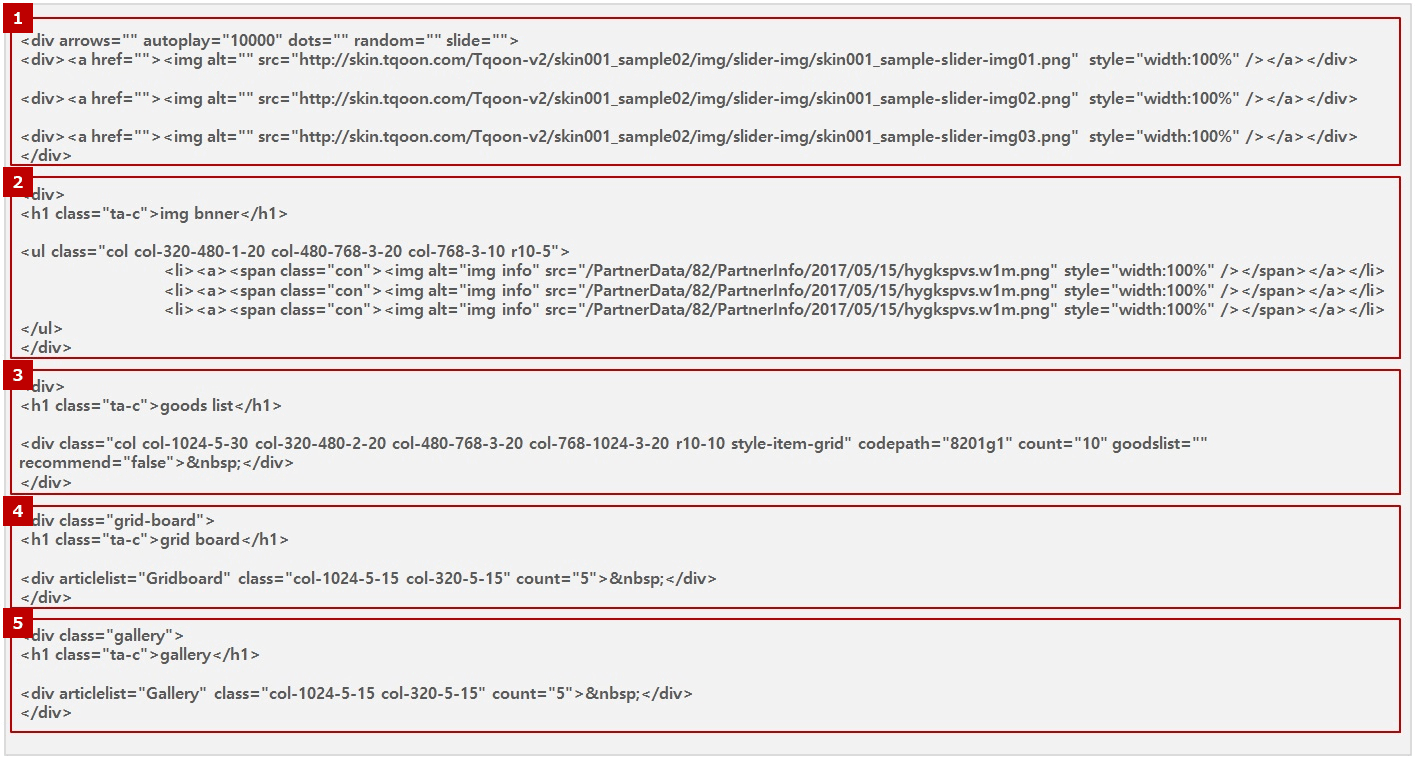
* 以下は上段サイトイメージの各領域に該当するhtmlソースです。
① サイトのメインバナーエリアです。 赤い色に該当するソース(イメージパス)を修正すれば、バナーが変わります。
<div arrows="" autoplay="10000" dots="" random="" slide=""> <div><a href=""><img alt="" src="http://skin.tqoon.com/Tqoon-v2/skin001_sample02/img/slider-img/skin001_sample-slider-img01.png" style="width:100%" /></a></div> <div><a href=""><img alt="" src="http://skin.tqoon.com/Tqoon-v2/skin001_sample02/img/slider-img/skin001_sample-slider-img02.png" style="width:100%" /></a></div> <div><a href=""><img alt="" src="http://skin.tqoon.com/Tqoon-v2/skin001_sample02/img/slider-img/skin001_sample-slider-img03.png" style="width:100%" /></a></div> </div>
② のエリアです。 赤い色に該当するソース(イメージパス)を修正すれば、サブバナーが変わります。
<div> <h1 class="ta-c">img bnner</h1> <ul class="col col-320-480-1-20 col-480-768-3-20 col-768-3-10 r10-5"> <li><a><span class="con"><img alt="img info" src="/PartnerData/82/PartnerInfo/2017/05/15/hygkspvs.w1m.png" style="width:100%" /></span></a></li> <li><a><span class="con"><img alt="img info" src="/PartnerData/82/PartnerInfo/2017/05/15/hygkspvs.w1m.png" style="width:100%" /></span></a></li> <li><a><span class="con"><img alt="img info" src="/PartnerData/82/PartnerInfo/2017/05/15/hygkspvs.w1m.png" style="width:100%" /></span></a></li> </ul> </div>
③ goods listエリアです。
* codepath=”8201g1″は、提供されたサイトの(小)カテゴリーコードです。
* count=”10″ は陳列数です。
* 入店者が作成したカテゴリコードを入力すると、当該カテゴリー商品がメイン画面に表示されます。
<div> <h1 class="ta-c">goods list</h1> <div class="col col-1024-5-30 col-320-480-2-20 col-480-768-3-20 col-768-1024-3-20 r10-10 style-item-grid" codepath="8201g1" count="10" goodslist="" recommend="false"> </div> </div>
④ Grid boardのエリアです。
* count=”10″ 数字を変更すると、陳列数が変更されます。
<div class="grid-board"> <h1 class="ta-c">grid board</h1> <div articlelist="Gridboard" class="col-1024-5-15 col-320-5-15" count="5"> </div> </div>
⑤ Galleryのエリアです。
* count=”10″ 数字を変更すると、陳列数が変更されます。
<div class="gallery"> <h1 class="ta-c">gallery</h1> <div articlelist="Gallery" class="col-1024-5-15 col-320-5-15" count="5"> </div> </div>
[参考] ④, ⑤ articlelist=” ” に表示させたい掲示板コードを入力するとメイン画面に表示されます。