- 商品の詳細情報を登録することができます。
- 登録された商品情報を変更・修正・アップデートできます。
[ご注意] B2C(BtoC) の場合、顧客が購入中の商品の情報修正はできません。→ 購入中の商品の内容、価格等情報変更により通関不可となる可能性があるためです。
※購入中の商品情報の変更時、「情報変更不可」もしくはアラートが表示されます。
※商品リストに表示された商品名をクリックすると、右側へ各タブ(Tab)に該当する商品の詳細情報が表示されます。
[1] 内訳
- [内訳]タブ(Tab)に、登録した商品の基本情報が表示されます。
- 登録した情報の修正も可能です。
→ 情報修正後にページ下にある「修正」ボタンをクリックすれば変更が適用されます。
※[内訳]タブ(Tab)に表示される情報以外(商品イメージ・オプション・価格・配送情報の場合)は、それぞれのタブで設定することができます。
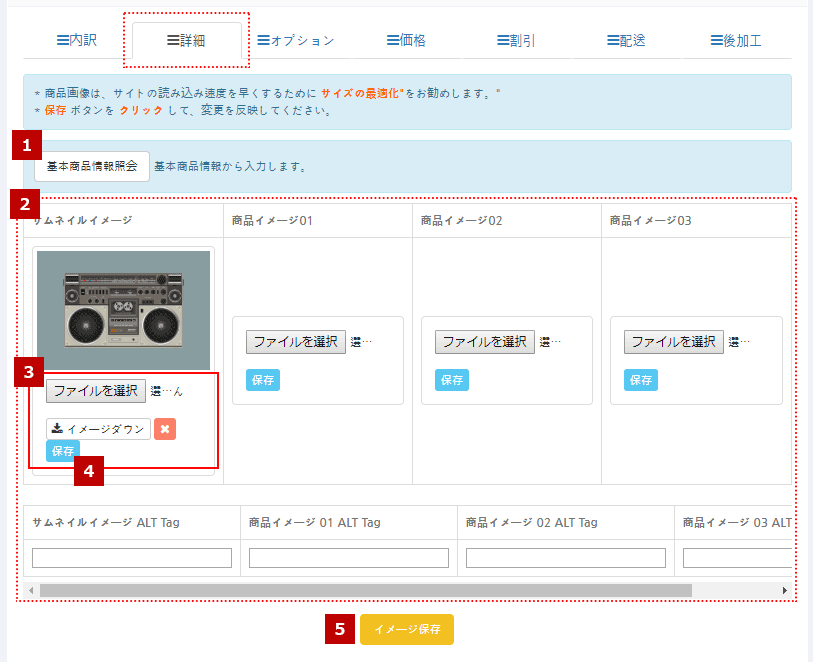
[2] 詳細
- サイトに表示される商品のサムネイルイメージを登録(もしくは修正)することができます。
- サイトに表示される商品の詳細ページを登録(もしくは修正)することができます。
・サムネイルイメージアップロードの方法
1)商品イメージの登録
- ① 基本商品情報の照会:あらかじめ登録した商品イメージがある場合に利用します。
→ 該当ボタンをクリックすると、商品リストのポップアップウィンドウが表示されます。 - ② サムネイルイメージアップロード
– 登録したいイメージを登録します。
– サムネイルイメージが代表のイメージとして表示され、それぞれの商品イメージはサイト上で登録した順番通りに表示されます。 - ③ イメージの保存・削除
– 登録したイメージを個別に保存または削除する場合、それぞれのイメージアップロードウィンドウにある - ④「保存」ボタンもしくは[×]ボタンをクリックし、保存もしくは削除します。
→ 全体のイメージを一括で保存する場合、⑤「イメージ保存」ボタンで一括保存できます。
- 内容タブ(Tab)に、登録した商品の基本情報が表示されます。
- 登録した情報の修正も可能です。
→ 情報修正後にページ下にある「修正」ボタンをクリックすれば変更が適用されます。
※サイトに表示されたサムネイルイメージ
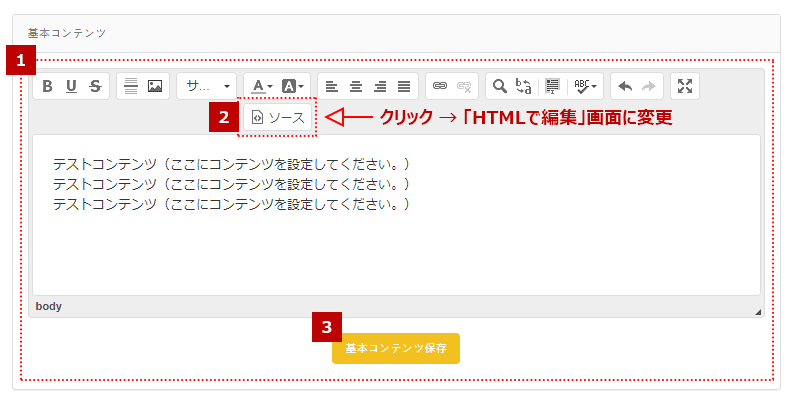
2)基本コンテンツの登録
- 基本コンテンツは商品材質、配送情報など販売商品の基本情報です。
- ①の画面に基本コンテンツを登録します。②「ソース」ボタンをクリックすると、HTML入力画面に変わります。
→ 登録後 ③「基本コンテンツ保存」をクリックして保存してください。
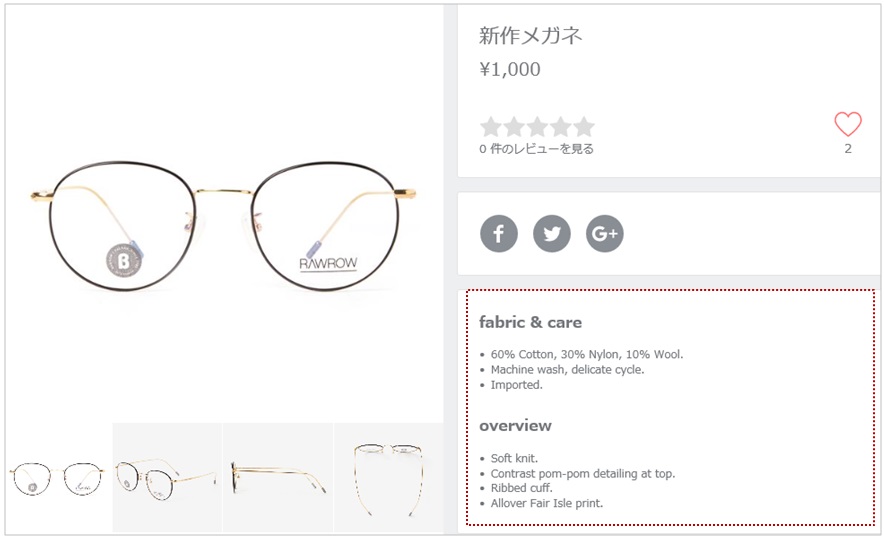
※サイトに表示される基本コンテンツのイメージ
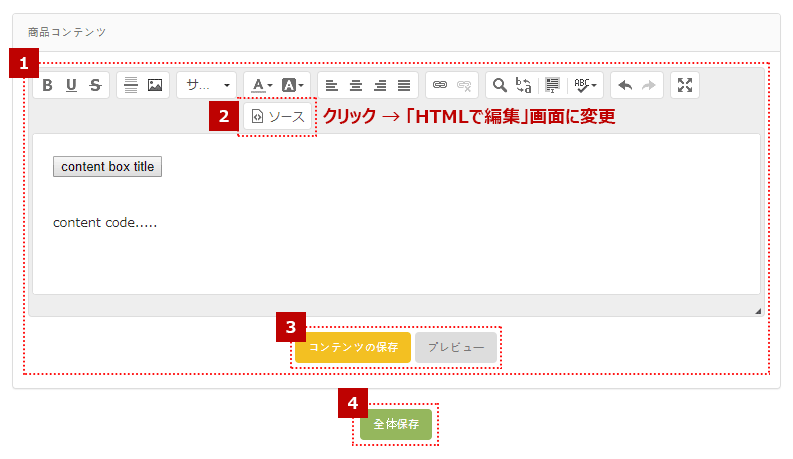
3)詳細コンテンツ登録
- 詳細コンテンツは販売商品の詳細情報です。
- ①の画面に詳細コンテンツを登録します。 ②「ソース」のボタンをクリックすると、HTML入力画面に変わります。
→ 登録後③「コンテンツ保存」を必ずクリックしてください。
※サムネイルイメージ・基本コンテンツ・詳細コンテンツ登録もしくは修正後一括でアップロードする場合には
必ず④「全体の保存」ボタンをクリックして下さい。そうすれば登録されてサイトに表示されます。
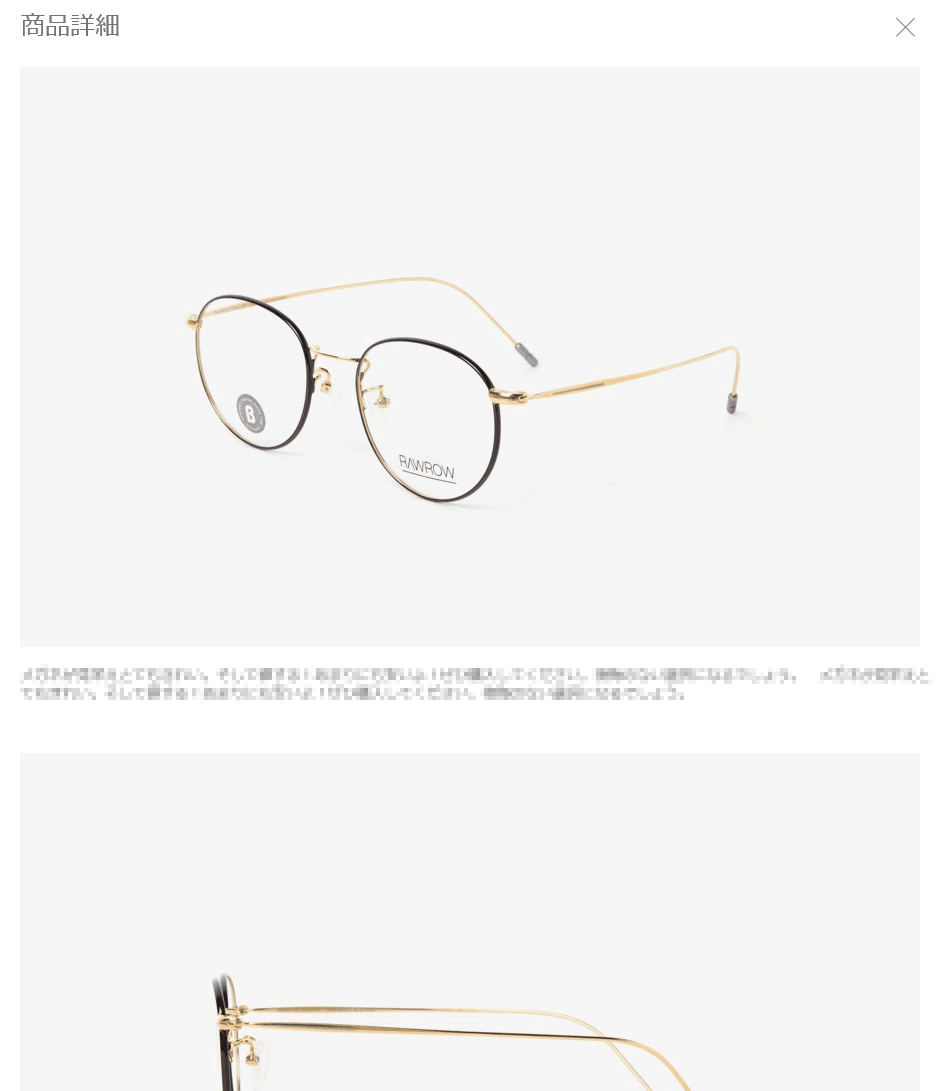
※サイトに表示された商品コンテンツページ
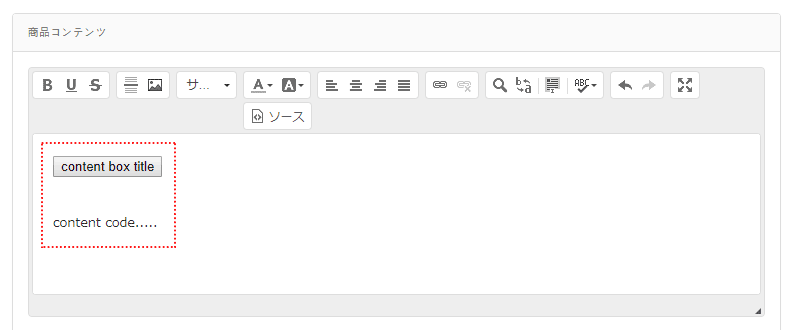
※ 商品コンテンツ登録時の注意事項 ※
※上記のイメージのように商品コンテンツ入力ウィンドウの ‘content box title’、’content code……’ はDefault(デフォルト)です。
→ 当該イメージもしくはHTMLソース削除した場合は、サイトに登録した商品イメージが正常に反映されません。
→ 必ず下記の基本値の基準に合わせて商品を登録してください。
- content box title:該当位置に商品の詳細ページ名入力(例)商品詳細
- content code…..:該当位置に商品イメージを入力
<section class="contents" toggle="active"> <h2><button class="toggle" toggle-button="" type="button"><span>content box title</span></button></h2> <div class="editor-contents">content code.....</div> </section>
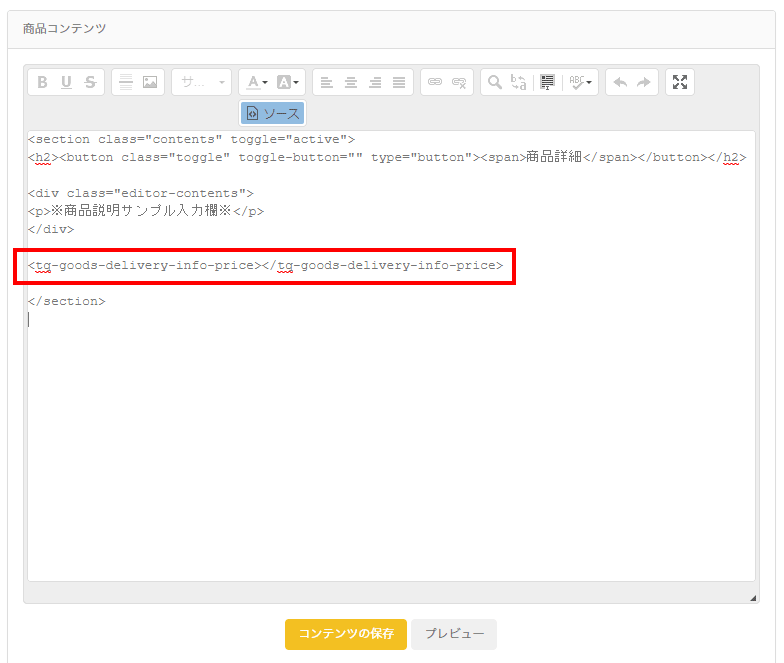
4)商品別配送料金表の表示
・商品詳細コンテンツ該当部分に専用HTMLタグを追加することで表示されます。
★管理者ページ|CMSコンテンツ用 HTMLタグ
<tq-goods-delivery-info-price></tq-goods-delivery-info-price>
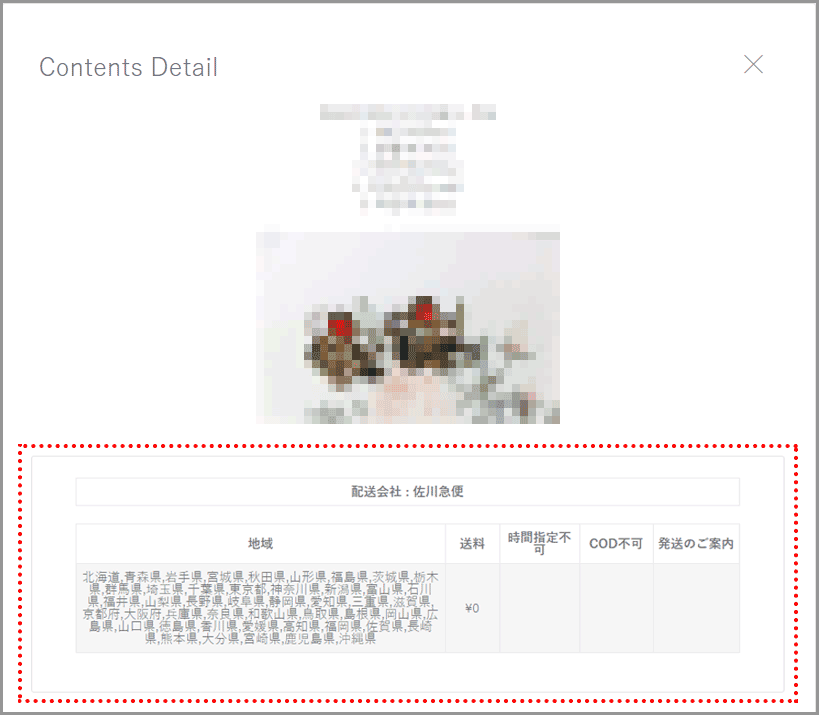
※商品別配送料金表 表示サンプル
- 販売商品の詳細情報|下段に表示されます。
- 幅1024px 以上での観覧環境までをサポートします。それ以下の幅の場合、可読性の考慮からサポートしておりません。ご了承ください。
[3] オプション
商品のオプション情報を登録することができます。
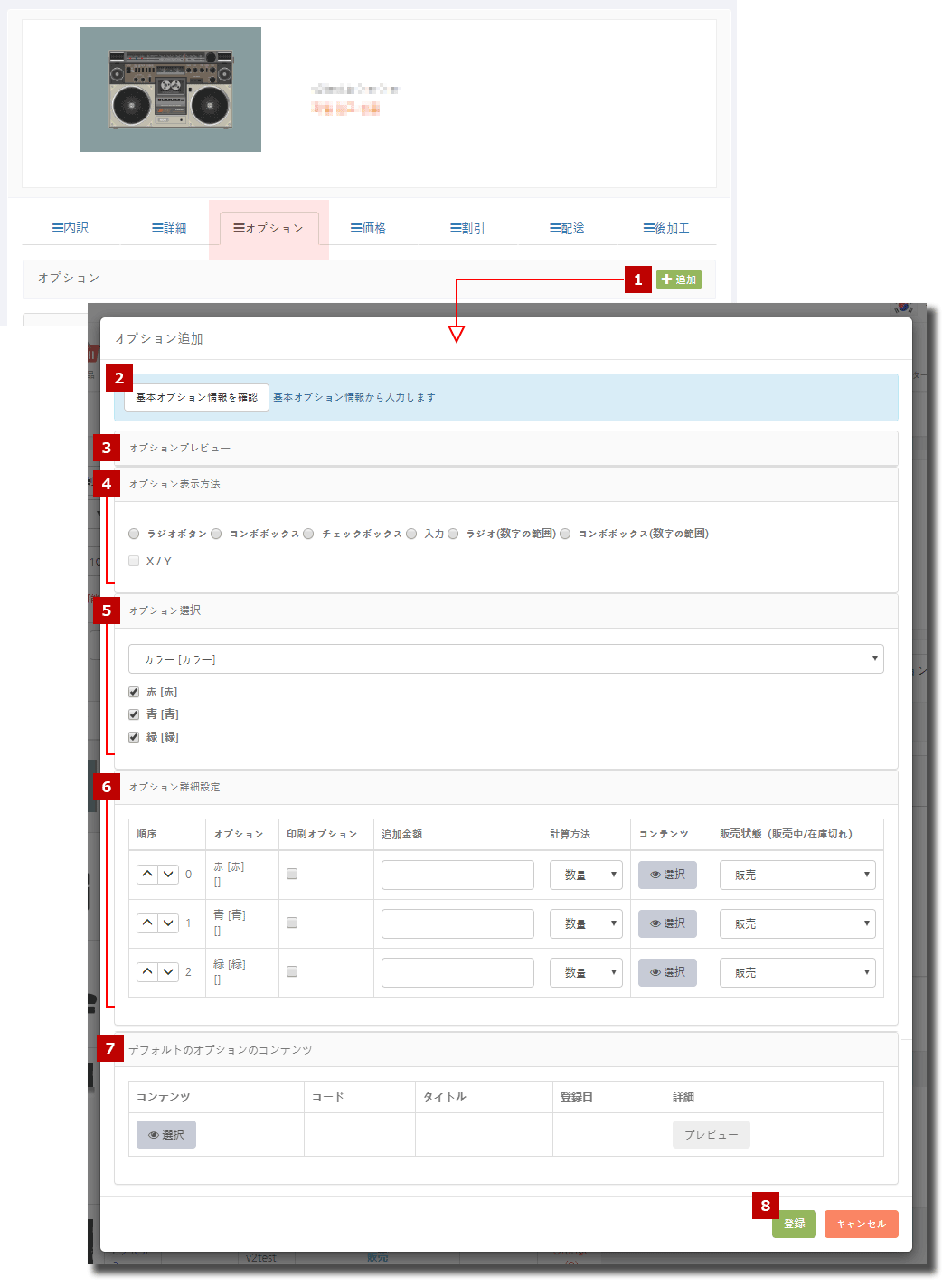
- [3] オプションのページ右上 ①「追加」ボタンをクリックすると、「オプション追加」ウィンドウが表示されます。
→ポップアップしたウィンドウの各項目を順番通りに設定すると、右上イメージ上にポップアップ拡大ウィンドウのように全体のページが表示されます。 - ② 基本オプション情報照会: あらかじめ登録したオプション情報がある場合に利用できます。
→ 該当ボタンをクリックすると、オプションリストのポップアップウィンドウが表示されます。 - ③ オプションプレビュー:管理者が選択したオプションのプレビューができます。 ((例)オプション表示:ラジオボタン)
- ④ オプション表示方法:サイトに表示されるオプションスタイルを選択します。 (ラジオボタン・コンボボックス・直接入力など)
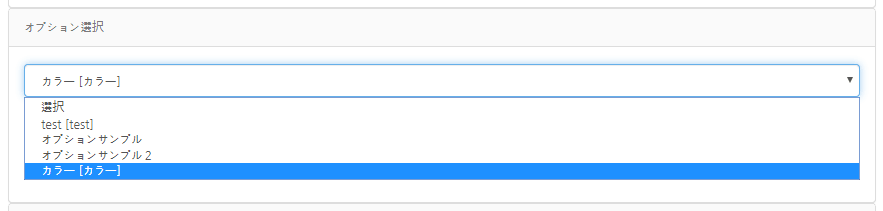
- ⑤ オプション選択:サイトに表示されるオプション情報を選択します。((例)「色」「大きさ」など)
→ 管理者が「基本コード情報」ページで登録したコード名が選択ボックスに表示されます。 (下記イメージ参照)
- ⑥ オプションの詳細設定:商品の販売価格や販売基準がオプション別に違う場合設定が可能です。
– 順序:サイトに表示されるオプションの順序を調整することができます。
– オプション名:管理者が選択したオプション名です。
– 印刷オプション:顧客からデータを受け取り印刷し販売する形態の場合にのみチェックします。
– 追加金額:追加金額もしくは割引を商品に適用する場合、場合空欄に金額を記載します。
→ 円基準
→ 割引の場合には金額の前に(-)表記
– 計算方法:「注文/数量」で区分されます。 → 選択ボックスをドロップダウンして計算方法を選択します。
(例)商品価格:2000円。靑色の商品を注文時、オプション追加金額が100円の場合
[数量] 注文数量が増加すればするほど、オプション追加金額が増加(注文数量が10つの場合、オプション金額も10倍増加)
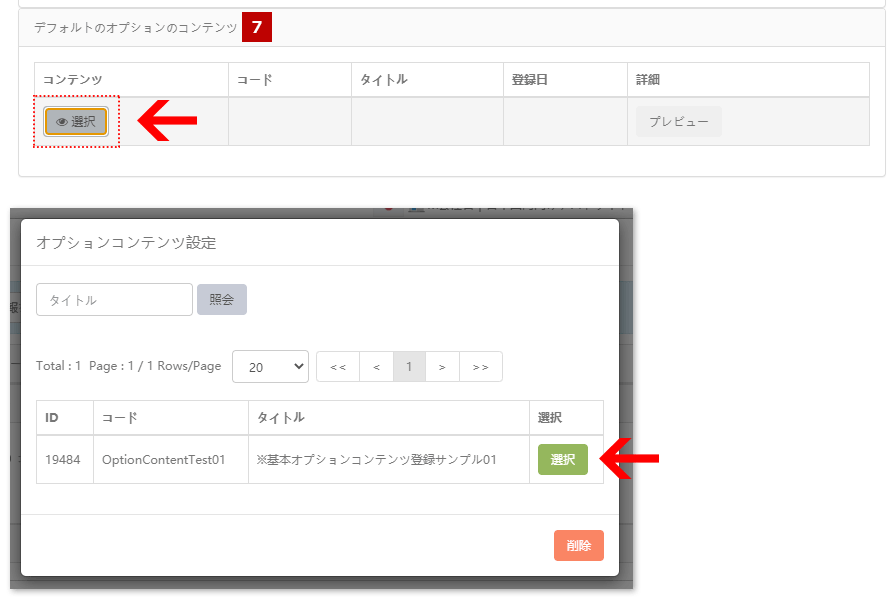
[注文] 注文数量と関係なく注文件数を基準にオプション金額を追加。一度のみ賦課(注文(2000X10個)+オプション(100円)=商品の合計金額(20,100円))– コンテンツ:登録されたコンテンツオプションがある場合、「選択」ボタンをクリックすると、イメージのようなポップアップウィンドウにリストが表示されます。
※適用したい場合、「選択」ボタンをクリックすると、ポップアップウィンドウは閉じられ、コンテンツリストにオプション名に表示されます。
※未適用状態でポップアップウィンドウを閉じたい場合は、ポップアップウィンドウの「除去」ボタンクリックすると、閉じます。
– 販売の状態:選択ボックスをドロップダウンすると、設定値(販売/品切れ/削除)が表示されます。
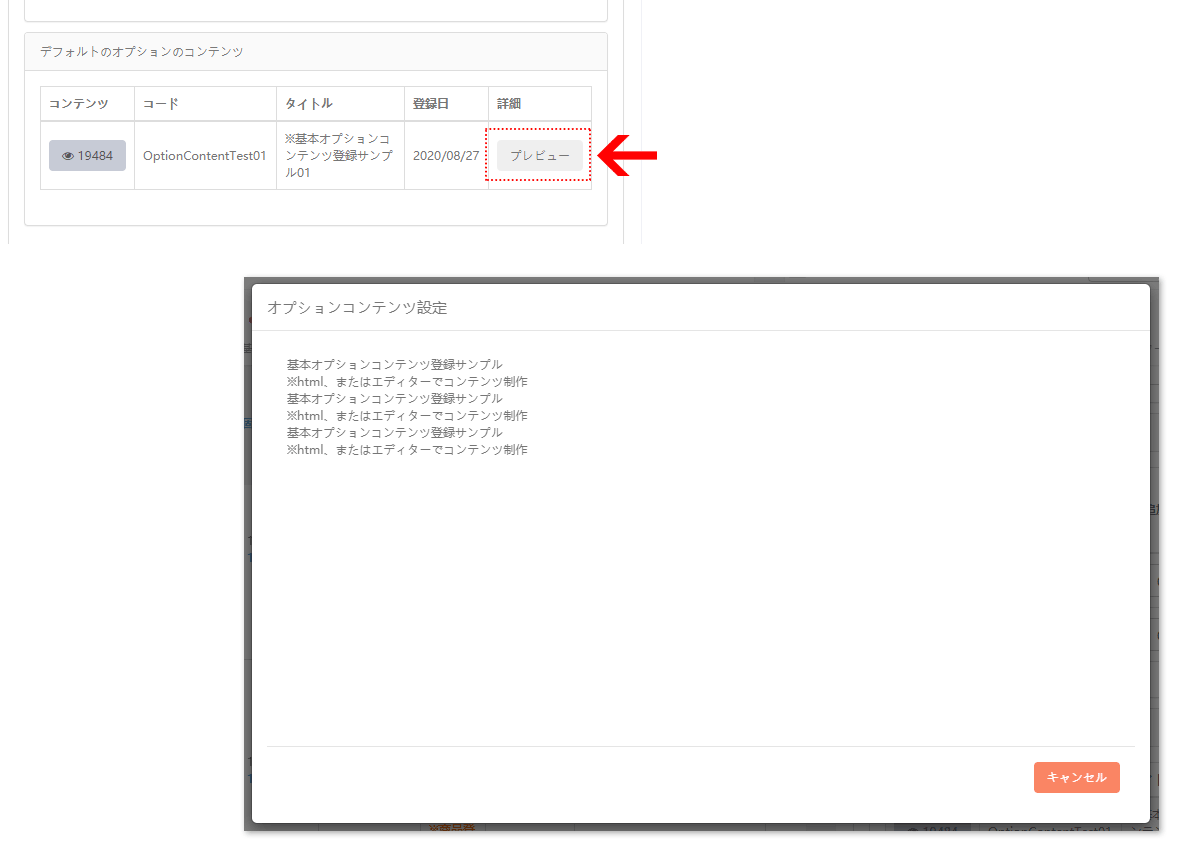
→ 販売商品のオプション登録時には「販売」に設定してください。 - ⑦基本オプションコンテンツ:事前に登録した”オプション”タイプのコンテンツがある場合、[選択]ボタン押下時にポップアップでリストが表示されます。

– 適用する場合は、リスト内の該当コンテンツ右の [選択] ボタンを押下します。
– 適用しない場合は、そのまま右下の [削除] ボタンを押下します。
– 適用完了後、プレビューを確認します。 - ⑧の「登録」をボタンをクリックすると、商品のオプション情報が登録され、下記画面の左側のイメージのようにリストに表示されます。
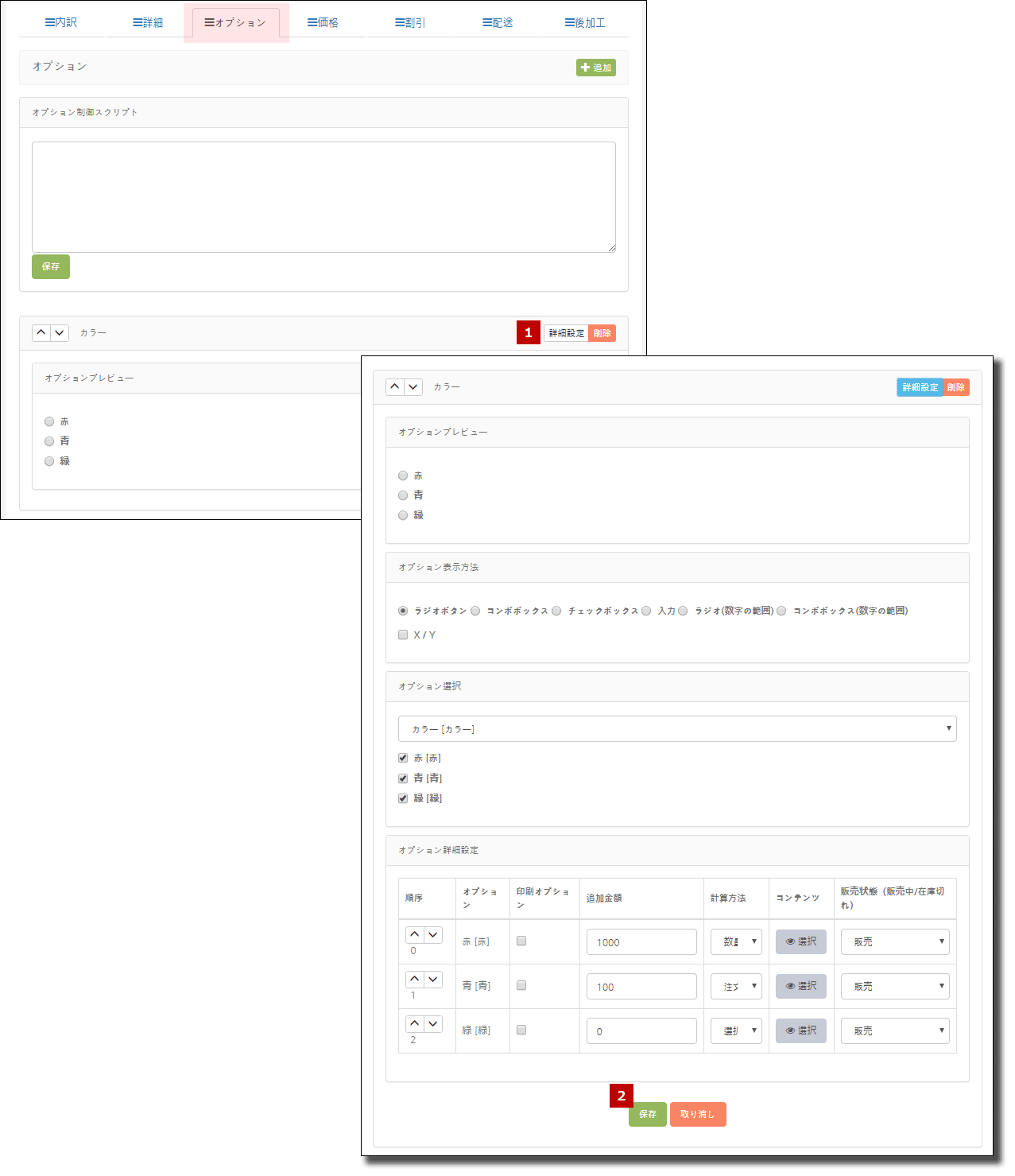
※[オプションの修正]画面 ①の「詳細設定」ボタンをクリックすると、右側のイメージのような詳細情報が表示されます。
この画面で情報修正後、下の ②「保存」ボタンをクリックすると、変更した情報が保存されます。
※[オプション削除] ①の「削除」ボタンをクリックすると、オプションの詳細情報が削除されます。
[4] 価格
選択した商品の価格情報を登録することができます。
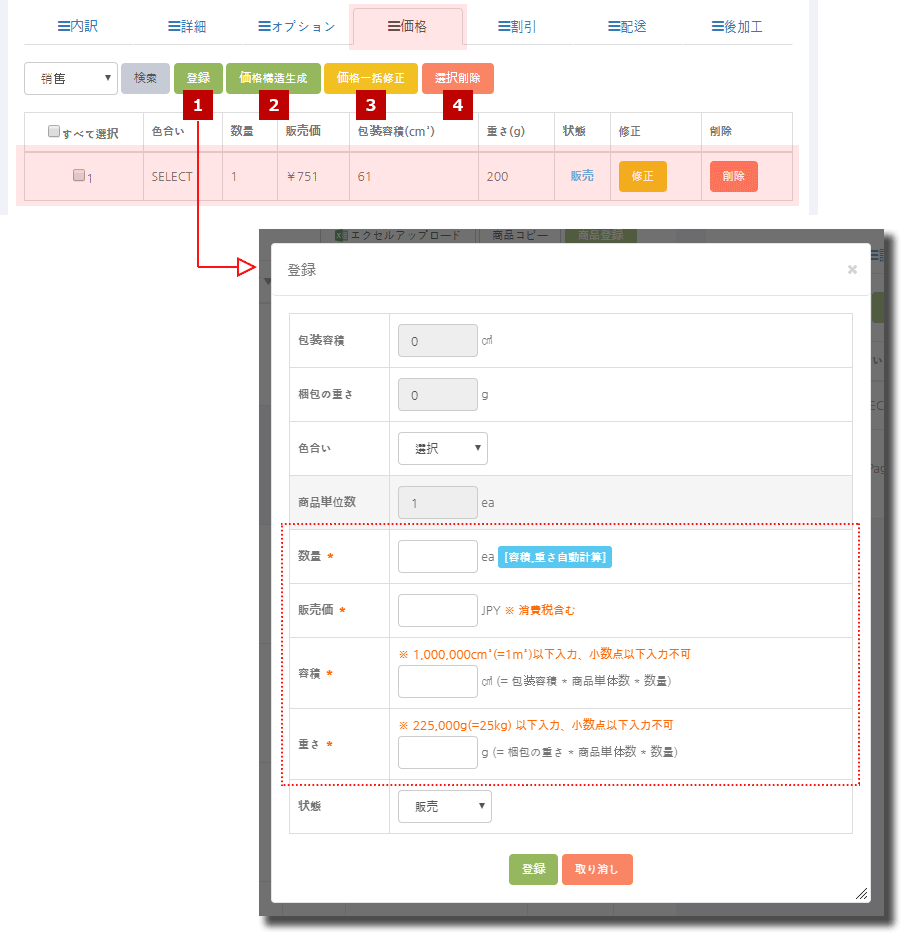
① 登録
- 上記画面 価格タブ(Tab)をクリック後 ①「登録」ボタンをクリックすると「価格登録」ポップアップウィンドウが表示されます。
- ポップアップウィンドウの[*]表示項目は入力必須項目です。
※注意事項:ポップアップウィンドウの「状態」は「販売状態」を意味します。 「販売」で設定すると、登録した価格がサイトに表示されます。
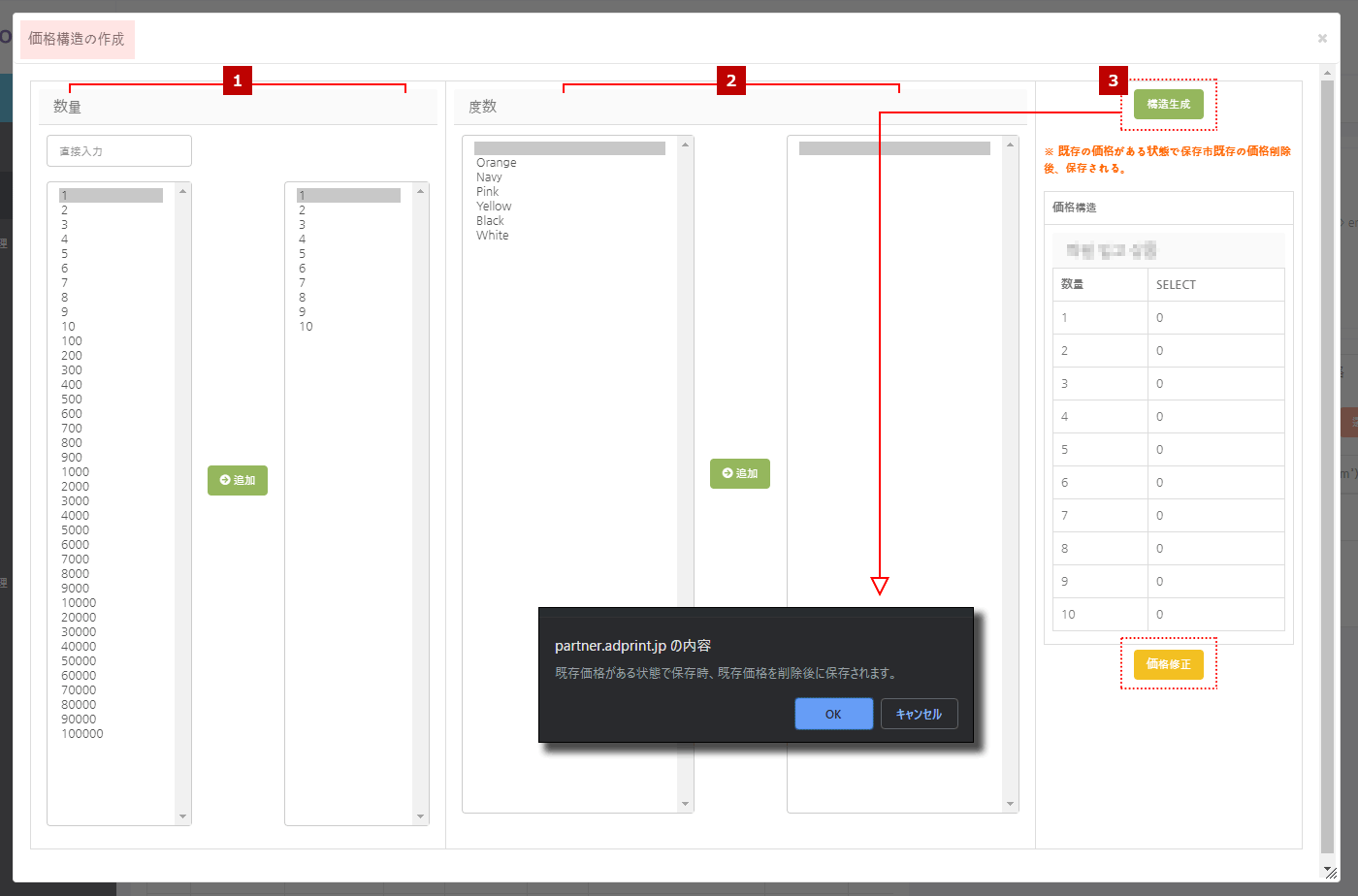
② 価格構造生成
一つの商品に2つ以上の価格設定が必要な場合に利用します。
※[ご注意] B2C 販売の場合は、このサービスはご利用できません。
※上記画面の②「価格構造生成」ボタンをクリックすると、以下のようなポップアップウィンドウが表示されます。
[②-1] 数量:販売数量を直接入力もしくは選択した後、[→追加]ボタンをクリックすると、参考イメージ画面のように右側に選択した数量が表示されます。
[②-2] 度数:度数は印刷物商品に使用します。印刷物商品でない場合、度数の選択画面最上段(空欄)を選択し、 [→追加]ボタンをクリックすると、例示の画面のように右側に選択した空欄が表示されます。
※ 参考:管理者が度数選択をしたくない場合、空欄をチェックしないと「度数選択確認」アラートが表示されます。必ず空欄を選択してください。
[②-3] 管理者が選択した価格構造は画面のように[構造の設定]ボタンの下にプレビューでみられます。
度数を選択しなかった場合、度数欄は画面のように[SELECT、0]と表示されます。
- [構造設定] ボタンをクリックすると、「保存確認」アラートが表示され、その中の「確認」ボタンをクリックすると、管理者が設定した価格構造が
価格タブメインに反映されます。(サイトにも表示) - ただし、新しい価格構造の設定の際、すでに登録されていた価格は削除されます。(アラートイメージ参照)
- 価格設定もする場合は上段の画面右下に「価格修正」ボタンをクリックします。
- 「価格修正」ボタンをクリックすると、価格一括修正のポップアップウィンドウが表示されます。(使用法は下記③メニュー参照)
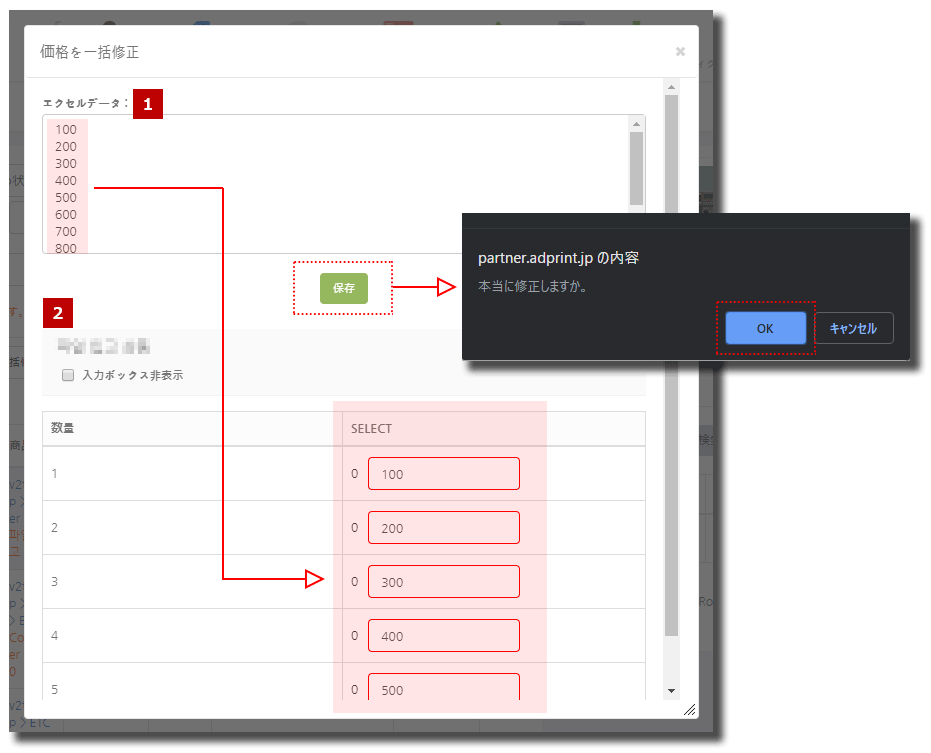
③ 価格一括修正
- 一つの商品に2つ以上登録された価格情報を一括修正する場合に利用します。
- 上段の ③「価格一括の修正」ボタンをクリックすると、下記のようなポップアップウィンドウが表示されます。
[③-1] エクセルデータ:価格の一括登録の際、エクセルデータ入力欄に各数量に該当する価格を入力した後、[保存]ボタンを押すと
・[③-2][SELECT]領域に各行ごとに入力したエクセルデータが自動配置され、「修正確認」アラートが表示されます
・アラートの「確認」ボタンをクリックすると、価格が登録されます。
[③-2] 手動入力:一部の価格だけ修正が必要な場合に利用します。修正したい価格の修正後、[保存]ボタンを押すと「修正確認」アラートが表示されます。アラームの「確認」ボタンをクリックすると、価格が登録されます。
④ 選択削除
価格タブに登録された価格表を削除したい場合、削除したい価格表を選択した後、上段の画面で ④[選択削除]ボタンをクリックすると「削除確認」アラートが表示されます。「確認」ボタンをクリックすると、当該価格は削除されます。
※個別修正・削除したい場合、各価格の右側の「修正」もしくは「削除」ボタンをクリックしてください。
[5] 割引 *クリックすると、マニュアルに移動します。
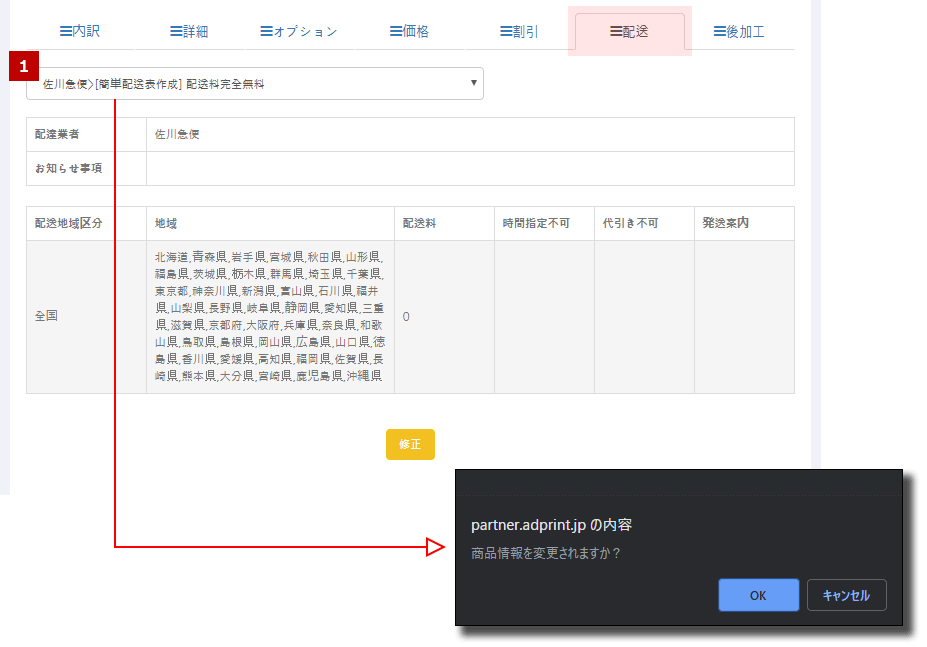
[6] 配送
選択した商品の配送情報を登録することができます。
① 上記画面の 配送タブ(Tab)をクリック後、①「配送」タブを選択した後、「修正」ボタンをクリックすると、「情報の変更の確認」 アラートが表示されます。
アラートの「確認」ボタンをクリックすると、配送表が商品に適用されます。
[7] 後加工 *クリックすると、マニュアルに移動します。
最終更新日:2020年8月27日