・ウェブサイトのメニューを管理します。
・ウェブサイト内の掲示板コンテンツを管理します。
・ウェブサイトのページを設定します。
1. サイトへ掲示板を表示する
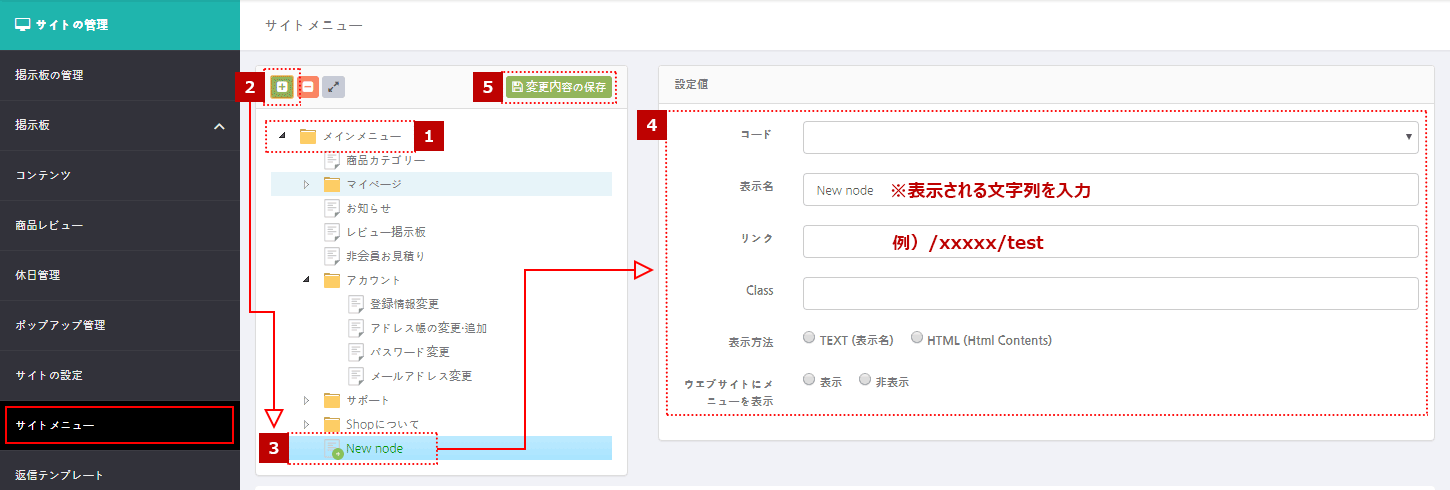
① サイトメニューの左上の ①「MainMenu」フォルダをクリックし、
② ②の [+]ボタンをクリックすると
③ ③のように「New node(新メニュー)」が表示され、
④ 左④の画面へ新しく生成したメニューの「設定値入力ウィンドウ」が有効化になります。
* 設定値入力ウィンドウへ掲示板へ表示する名前とリンクを入力します。
– 表示名:(例) test (表示名はサイトへ表示されるので日本語および英語で作成してください)
– リンク:(例) /board/test
⑤ ④で作成した後、⑤番「変更内容指定」をクリックすると、下記の「確認」アラートが表示されます。「確認」をクリックすると、入力した値がメニューに表示されます。
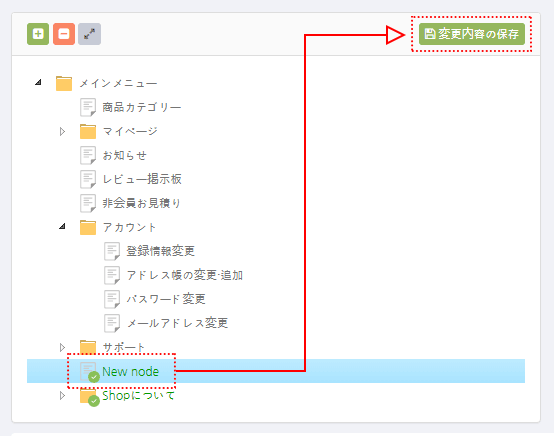
→ 新しく生成した「掲示板名」をクリック・ドラッグすると、上下の移動が可能です。(下記イメージ参考)
→ 設定した掲示板の位置を変えたい場合は、移動したい位置にファイルを移動した後「変更内容指定」ボタンをクリックしてください。
[参考] 掲示板の下位メニュー設定
* 掲示板の作成過程と同じ方法で掲示板内で下位メニューを作成することができます。
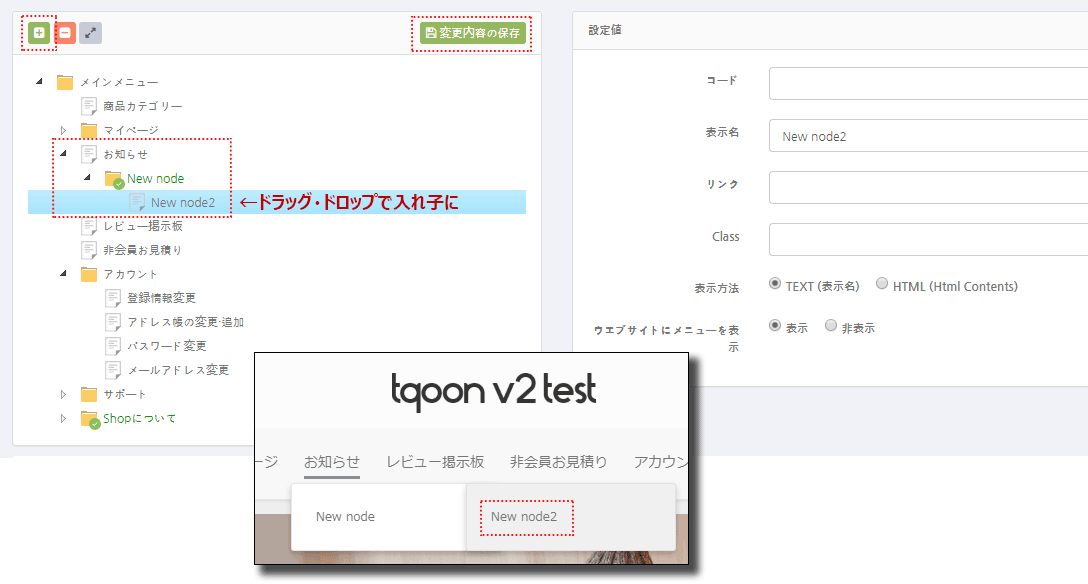
例)「お知らせ」下位メニューの作成
下位メニューの設定は、下記のいずれかの方法で可能です。
・親メニューを選択した状態で「+」ボタンを押す
・新規メニューを作成後、親メニューへドラッグ・ドロップする
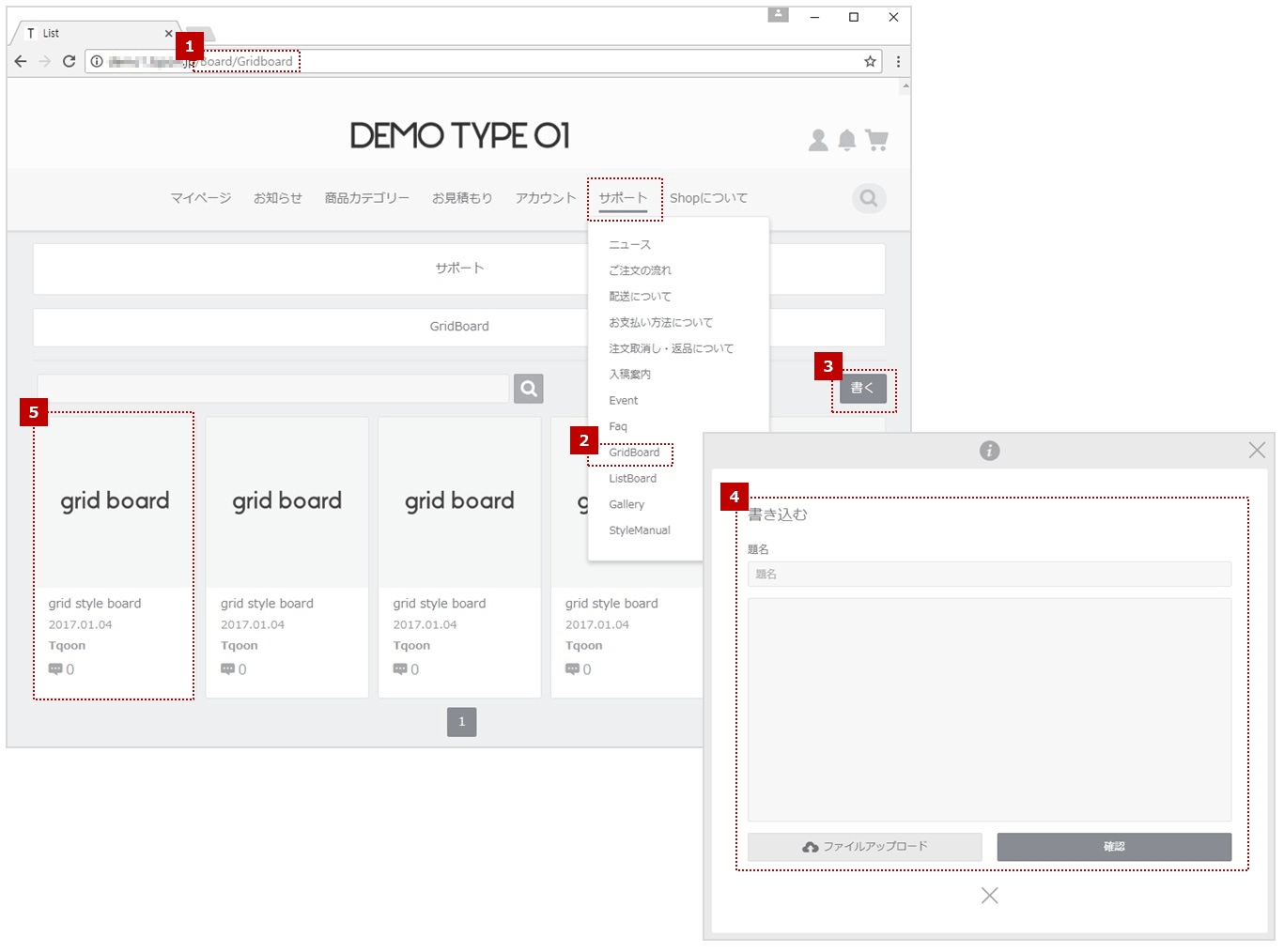
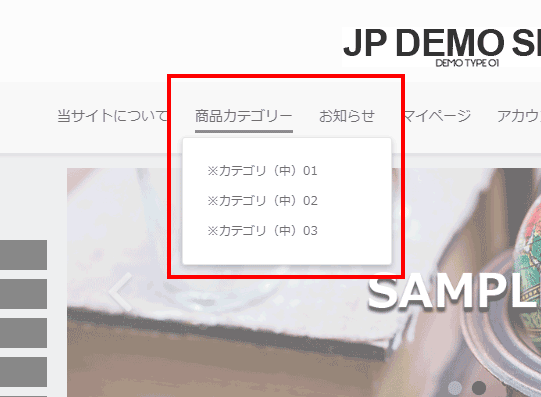
[参考] サイトへ表示される掲示板のイメージ
* 掲示内容の作成もしくは削除はサイト上でのみ可能です。
* 作成した掲示板ページ上に「作成」ボタンが表示されます。
* 掲示板を作成時に設定した「入力権限」により掲示する文章やコメントを作成できます。
(例)掲示板スタイル:グリッドタイプ
① 掲示板 URL
② 掲示板名
③ 掲示内容「作成」ボタン
④ 掲示内容入力ポップアップウィンドウ
⑤ リストへ表示される掲示内容
2. サイトにページを表示する
* (例)サイト1ページ全体に商品のコンテンツを表示することができます。
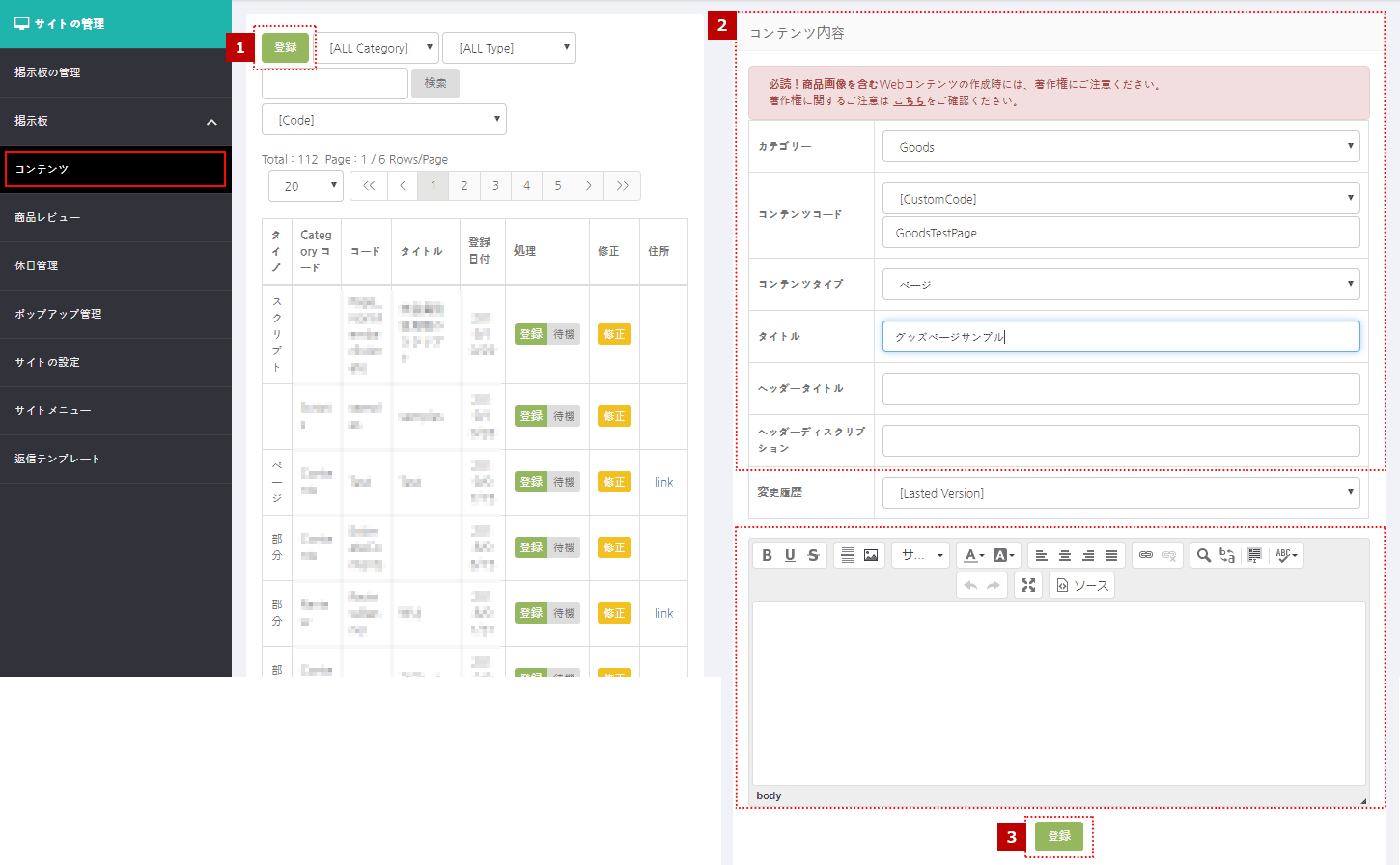
1)コンテンツ登録
① コンテンツ画面左上「登録」ボタンをクリック
② 画面右側に表示されたコンテンツ内容入力欄に下記のように登録します。
[カテゴリー] Goods
[カテゴリーコード] (例) goodspage] *注意: コンテンツコード欄は必ず入力してください。余白があってはいけません。
[コンテンツタイプ] ページ
[タイトル] (例)商品コンテンツページ
* ヘッダータイトル、ヘッダーディスクリプションは、内部の区分用として作成する必要はありません。
③ 「登録」ボタンをクリックしなければ、コンテンツが反映されません。ご注意ください。
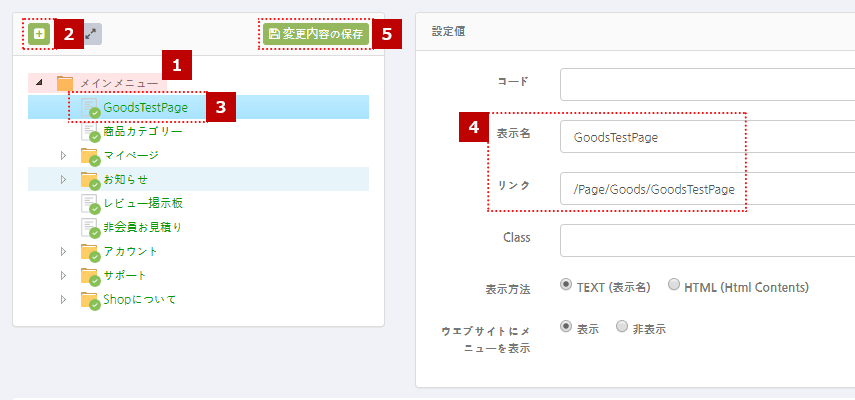
2)サイトメニュー登録
※サイトにページを表示するためにはページリンクを登録しなければなりません。
「ウェブサイト > サイトメニュー」画面よりご登録できます。
①「MainMenu」フォルダをクリック
② [+]ボタンをクリック
③番位置に新しいメニューが表示され、
④番の設定値の入力欄が有効になります。
* 設定値表示欄にページ表示名とリンクを入力後、内容を保存します。
– 表示名:例 GoodsPage(表示名はサイトに表示される名前であるため、日本語もしくは英語で作成を推奨)
– リンク:例 /Page/Goods/goodspage
⑤番の「変更内容の保存」をクリックすると、下記のように「確認」アラートが表示されます。「確認」をクリックすると、入力した設定値がサイトに表示されます。
3)サイトメニューの設定値
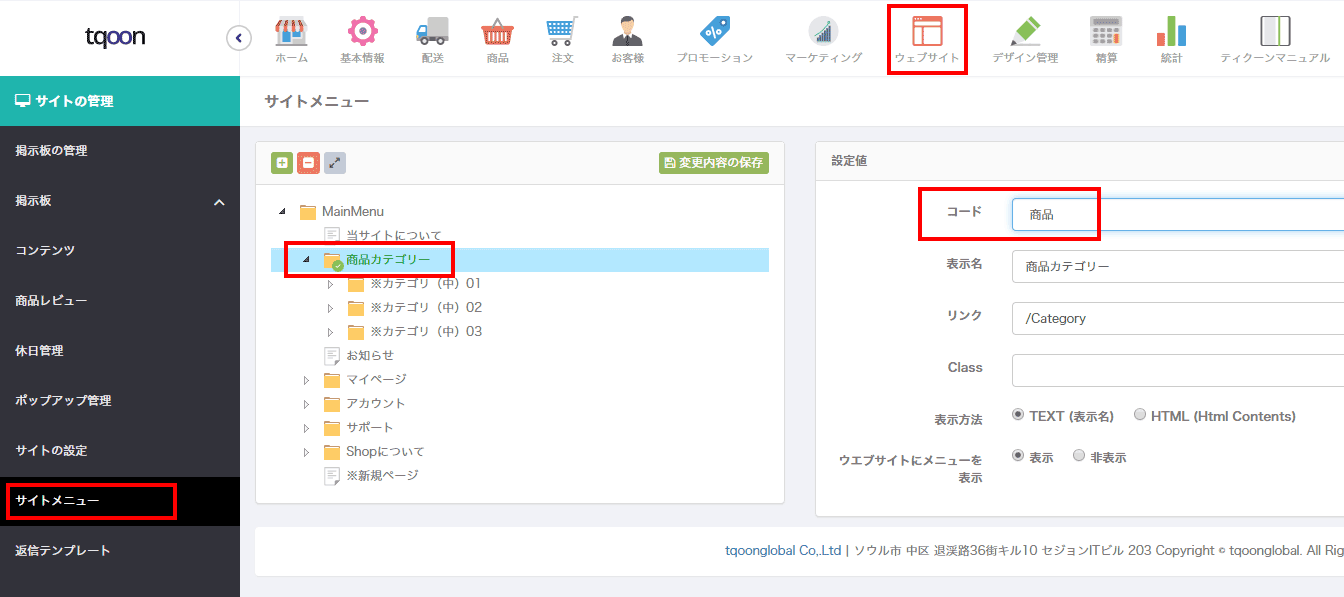
1. 商品
※「商品」コードに割り当てるカテゴリーは1つに制限されます。通常は「商品カテゴリー(初期名称)」に割り当てます。
① サイトメニューコードを「商品」に設定(通常は「商品カテゴリー」に割り当て)した場合
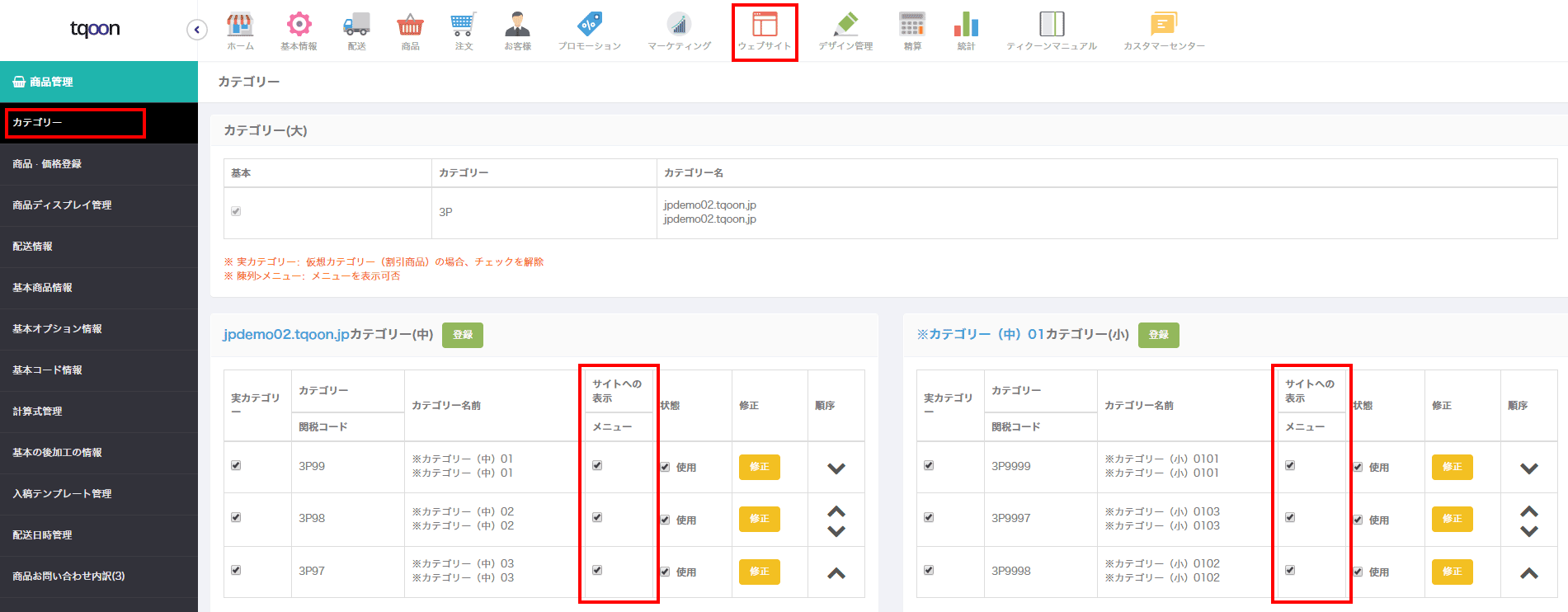
② 状態が「使用」かつ「サイトへの表示」にチェックが入っているカテゴリーをウェブサイト内に表示します。

※コードを「商品」として直接設定したメニューは、商品カテゴリーの上段に表示されます。
③ 必ず「登録」ボタンをクリックし、コンテンツの保存・反映を行ってください。
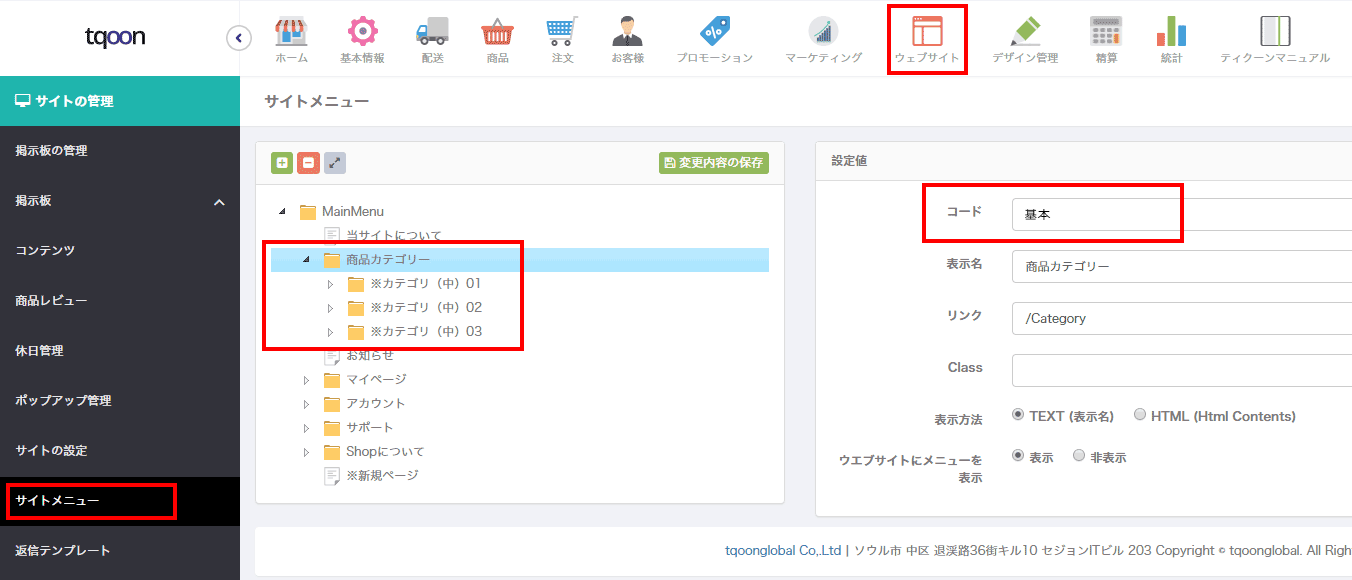
2. 基本
① 「商品カテゴリー」項目のコードを「基本」にした場合

② メニューに追加したカテゴリーのみ表示されます。
③ 必ず「登録」ボタンをクリックしてコンテンツの保存・反映を行ってください。
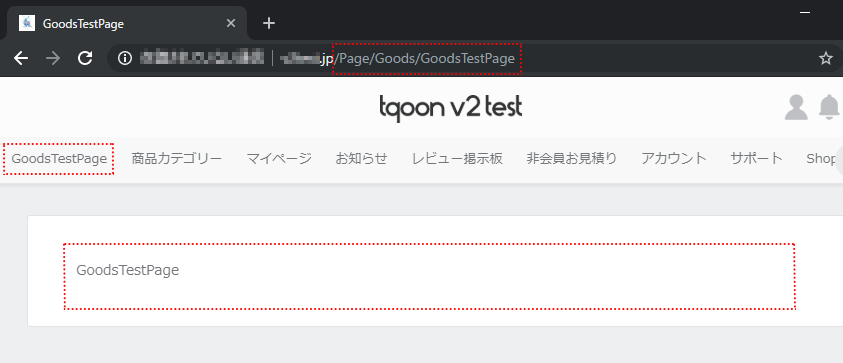
[参考] サイトへ表示されたページのイメージ
最終更新日:2021年7月7日