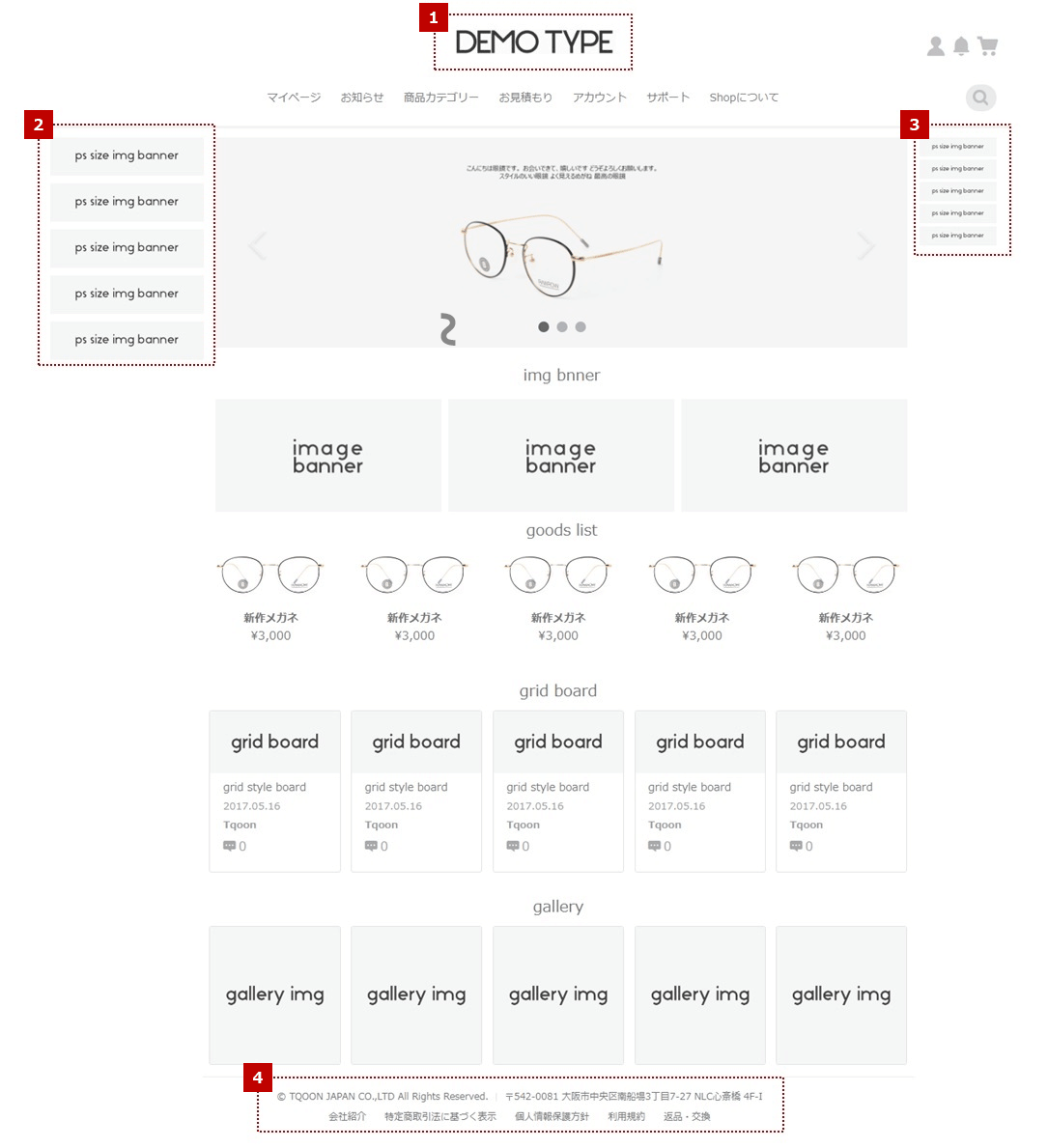
・サイトのメインロゴを登録できます。
・サイトのフッターの情報を登録することができます。
・サイトのサイドのコンテンツを登録することができます。
① コンテンツコード : HeaderLogo
* サイトのメインロゴを登録することができます。
[カテゴリー] layout
[コンテンツコード] HeaderLogo
[コンテンツタイプ] 部分
[タイトル] 例)サイトのロゴ
※基本提供コード
<a href="サイトのメインURL"><img alt="サイトの名前" src="ロゴイメージのソースURL" /></a>※ロゴイメージのサイズについて
基本CSSにて、ロゴイメージ(img)のサイズは、最大幅および最大の高さが決められています。以下、ご参考くださいませ。
- 画面幅 1200px以上(min-width: 75em)==>> max-width: 266px; max-height: 40px
- 画面幅 768px から 1200px まで(min-width: 48em)==>> max-width: 186px; max-height: 28px
- 画面幅 767px以下(min-width: 0.0625em)==>> max-width: 147px; max-height: 22px
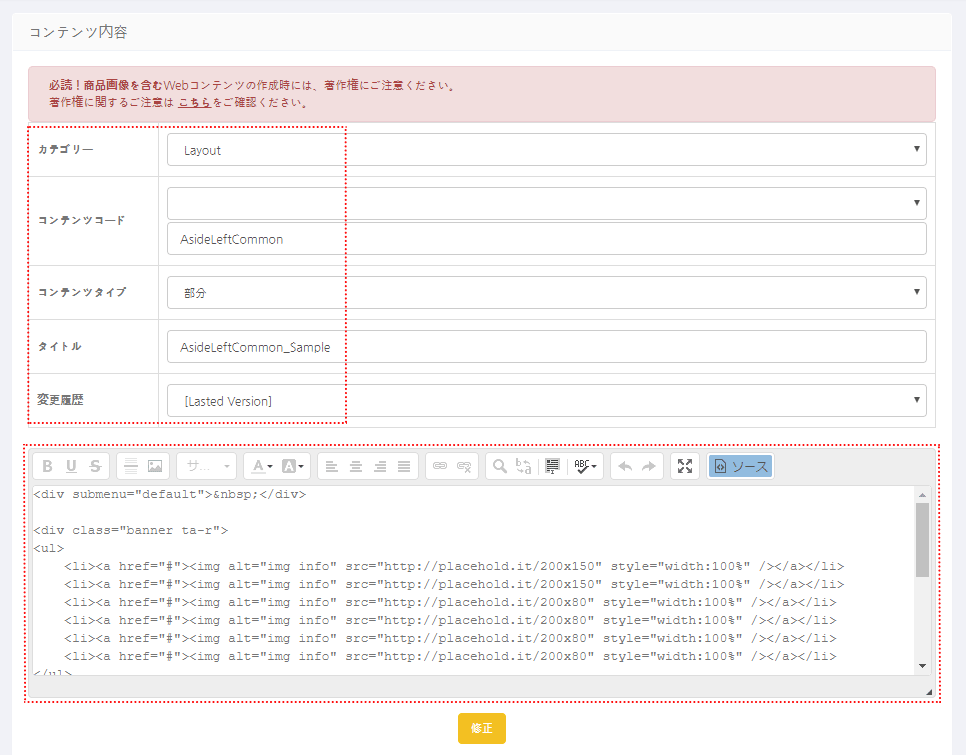
② コンテンツコード: AsideLeftCommon
* サイト左エリアにコンテンツ登録ができます。(バナー登録可能)
[カテゴリー] layout
[コンテンツコード] AsideLeftCommon
[コンテンツタイプ] 部分
[タイトル] 例)レフトメニュー / バナー
* 基本提供コード
* PCとモバイルで使用するバナーはそれぞれ設定可能です。
* フッター「class=”banner”」は PCの画面幅で見た際、フッター「class=”m-banner”」はモバイルの画面幅で見た際に表示されるイメージコードです。
<div class="banner">
<ul>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
</ul>
<ul class="m-banner">
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
</ul>
</div>
③ コンテンツコード: AsideRightCommon
* サイト右エリアにコンテンツ登録ができます。(バナー登録可能)
[カテゴリー] layout
[コンテンツコード] AsideRightCommon
[コンテンツタイプ] 部分
[タイトル] 例)ライトメニュー / バナー
* 基本提供コード
* PCとモバイルで使用するバナーはそれぞれ設定可能です。
* フッター(class=”banner”)は PC, フッター(class=”m-banner”)はモバイルで見れるイメージ区分コードです。
<div class="banner">
<ul>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="pc img info" src="img url" style="width:100%" /></a></li>
</ul>
<ul class="m-banner">
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
<li><a href="#"><img alt="mobile img info" src="img url" style="width:100%" /></a></li>
</ul>
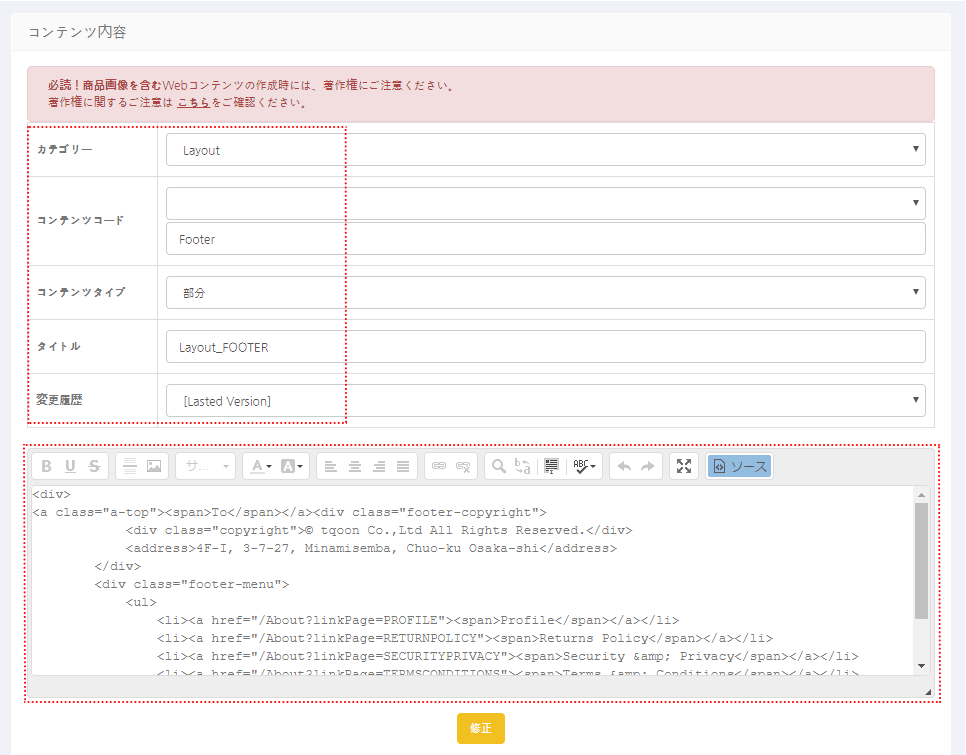
</div>④ コンテンツコード : Footer
* サイトのフッターにコンテンツ登録ができます。
[カテゴリー] layout
[コンテンツコード] Footer
[コンテンツタイプ] 部分
[タイトル] 例)レイアウト / フッター
* 基本提供コード
<div>
<a class="a-top"><span>To</span></a>
<div class="footer-copyright">
<div class="copyright">© tqoon Co.,Ltd All Rights Reserved.</div>
<address>4F-I, 3-7-27, Minamisemba, Chuo-ku Osaka-shi</address>
</div>
<div class="footer-menu">
<ul>
<li><a href="/About?linkPage=PROFILE"><span>Profile</span></a></li>
<li><a href="/About?linkPage=RETURNPOLICY"><span>Returns Policy</span></a></li>
<li><a href="/About?linkPage=SECURITYPRIVACY"><span>Security & Privacy</span></a></li>
<li><a href="/About?linkPage=TERMSCONDITIONS"><span>Terms & Conditions</span></a></li>
</ul>
</div>
</div>